/_next/image?url=%2F_next%2Fstatic%2Fme
Por um escritor misterioso
Last updated 02 abril 2025

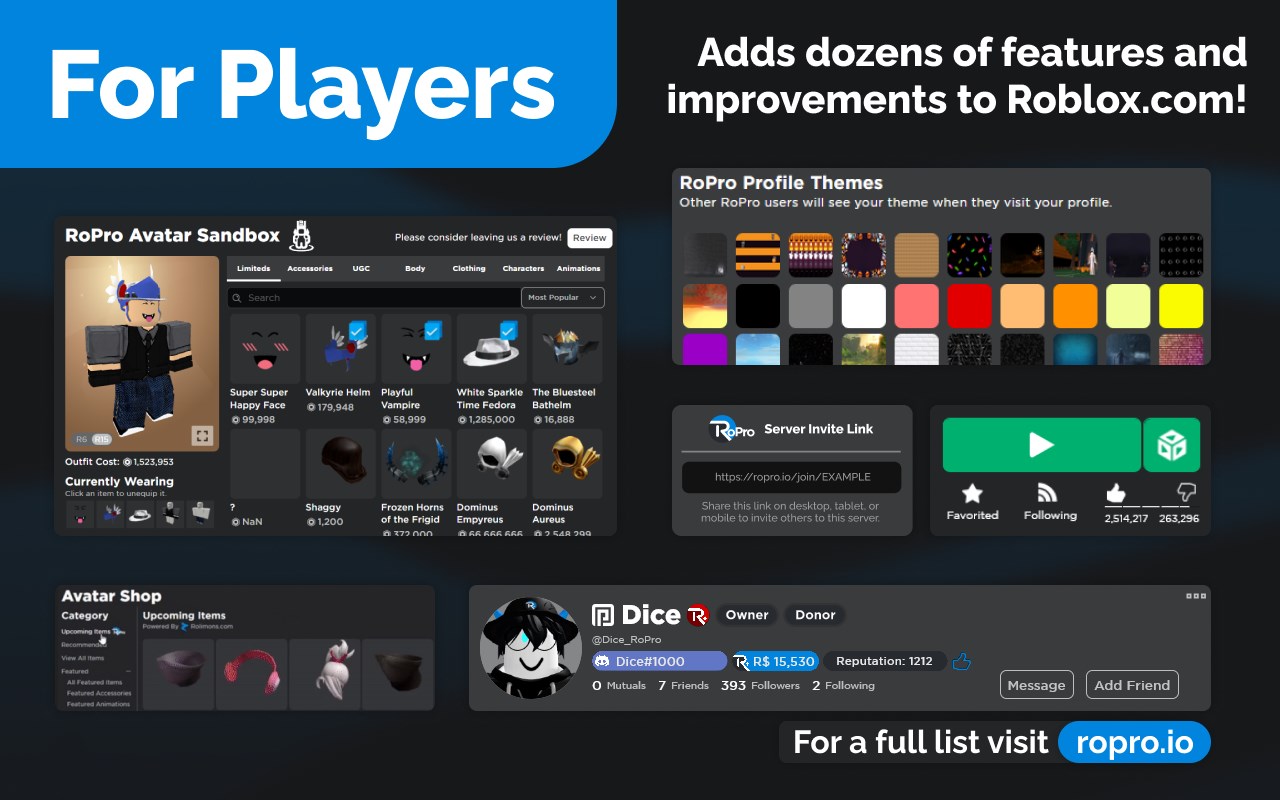
RoGold adds many features to improve your Roblox experience. With over 40 different features, there is something for both developers and players!

NextImage always taking width to shrink images produces blurry result on wide images · Issue #37500 · vercel/next.js · GitHub

_next/image 404 on next build && next export · Issue #18356 · vercel/next.js · GitHub
_next/image 404 on next build && next export · Issue #18356 · vercel/next.js · GitHub

Next.js image optimization techniques — Uploadcare Blog

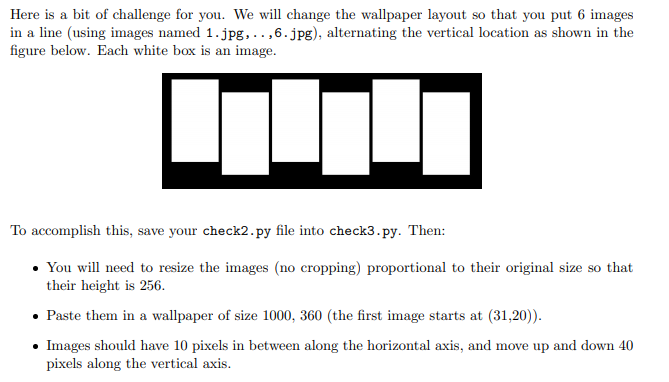
graphics - Problem with enumerate and the order of images - TeX - LaTeX Stack Exchange

javascript - I can't reference an image in Next.js - Stack Overflow

In this first part of the lab, you are going to
_next/image 404 on next build && next export · Issue #18356 · vercel/next.js · GitHub
NextJS converts / to %2F during build · vercel next.js · Discussion #38639 · GitHub

Image Zoom & Follow, Will Myers
Recomendado para você
-
 How to Make Hair in Roblox02 abril 2025
How to Make Hair in Roblox02 abril 2025 -
 Chrome Extensions Steal Roblox Currency, Uses Discord02 abril 2025
Chrome Extensions Steal Roblox Currency, Uses Discord02 abril 2025 -
![How To Use Roblox Multi Accounts Extension [EASY!]](https://i.ytimg.com/vi/hZ69r-Vfb0Y/maxresdefault.jpg) How To Use Roblox Multi Accounts Extension [EASY!]02 abril 2025
How To Use Roblox Multi Accounts Extension [EASY!]02 abril 2025 -
Authenticator App for Roblox02 abril 2025
-
RoPro - Enhance Your Roblox Experience - Microsoft Edge Addons02 abril 2025
-
 RoValk - The Roblox Trading Extension02 abril 2025
RoValk - The Roblox Trading Extension02 abril 2025 -
RoValk - The Roblox Trading Addon02 abril 2025
-
 How To Get BTRoblox on Android02 abril 2025
How To Get BTRoblox on Android02 abril 2025 -
 Roblox Crypto - Everything We Know02 abril 2025
Roblox Crypto - Everything We Know02 abril 2025 -
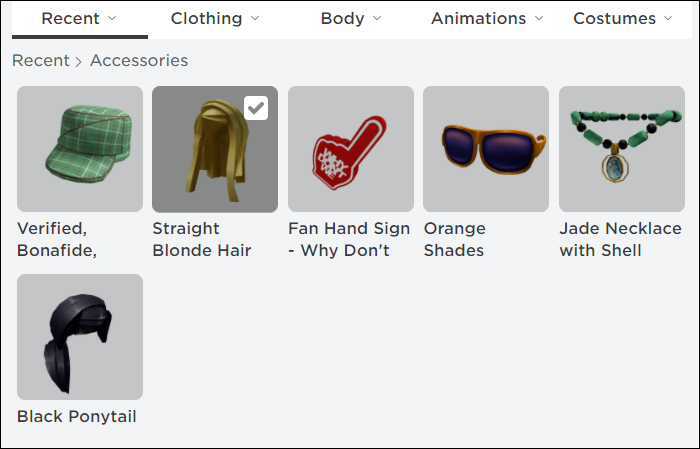
 How to re-implement the old avatar editor - Community Tutorials02 abril 2025
How to re-implement the old avatar editor - Community Tutorials02 abril 2025
você pode gostar
-
 Baixe Mini DAYZ: Sobrevivência zumbi no PC02 abril 2025
Baixe Mini DAYZ: Sobrevivência zumbi no PC02 abril 2025 -
:strip_icc()/i.s3.glbimg.com/v1/AUTH_59edd422c0c84a879bd37670ae4f538a/internal_photos/bs/2023/V/G/2TpowBTUKNhNzuLOhcMw/aaaaaaaaaaaa.jpeg) VÍDEOS: Carros boiam e motoristas ficam ilhados durante chuva em02 abril 2025
VÍDEOS: Carros boiam e motoristas ficam ilhados durante chuva em02 abril 2025 -
 BIKE ONLY LOBBY! - PUBG02 abril 2025
BIKE ONLY LOBBY! - PUBG02 abril 2025 -
 EA Play Pro Games - Family Gaming Database02 abril 2025
EA Play Pro Games - Family Gaming Database02 abril 2025 -
 Atividades Juninas 2 - Educa Market02 abril 2025
Atividades Juninas 2 - Educa Market02 abril 2025 -
 Fnf Majin sonic game over screen template02 abril 2025
Fnf Majin sonic game over screen template02 abril 2025 -
 Review: 'Resident Evil 3' (2020) Is Cinematic Action Horror At Its02 abril 2025
Review: 'Resident Evil 3' (2020) Is Cinematic Action Horror At Its02 abril 2025 -
 Wheelie Breakers is the best Yu-Gi-Oh-themed racing game ever made02 abril 2025
Wheelie Breakers is the best Yu-Gi-Oh-themed racing game ever made02 abril 2025 -
 TVOKIDS Lowercase Alphabet 3D Printed Letters Logo 3D Printing02 abril 2025
TVOKIDS Lowercase Alphabet 3D Printed Letters Logo 3D Printing02 abril 2025 -
 Emi, Crossingvoid Wiki02 abril 2025
Emi, Crossingvoid Wiki02 abril 2025