css - How to invert colors in background image of a HTML element
Por um escritor misterioso
Last updated 10 abril 2025

I have the following div:
<div style="border-radius:50%; height:233px; width:423px; background-color:black; background-image:url(image2.gif);background-repeat:repeat; border:solid 1px; filter
GitHub - pluginsky/invert-color: 🍭 Simply invert fills, strokes & effects colors in Figma

invert text color based on background in css - Stack Overflow

Quick 'n Easy Web Builder - Features

Help me please regarding html, css and javascript - The freeCodeCamp Forum

How to invert color using CSS

css - How to invert colors in background image of a HTML element? - Stack Overflow

Invert color text - HTML & CSS - SitePoint Forums
How to set an element's color to its parent's background color - Quora

Dark Mode With One Line Of Code - DEV Community
Recomendado para você
-
 How To Use Classic Invert On Any Android Phone10 abril 2025
How To Use Classic Invert On Any Android Phone10 abril 2025 -
![How to Invert Colors in Digital Photos?[2023]](https://images.wondershare.com/filmora/article-images/mac-preview-invert-color-original.jpg) How to Invert Colors in Digital Photos?[2023]10 abril 2025
How to Invert Colors in Digital Photos?[2023]10 abril 2025 -
 Invert and Hue - Pixelmator Community10 abril 2025
Invert and Hue - Pixelmator Community10 abril 2025 -
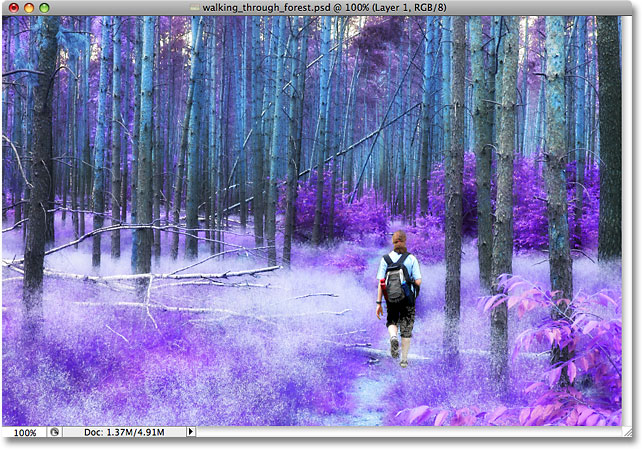
 Photoshop Invert Colors Photo Effect10 abril 2025
Photoshop Invert Colors Photo Effect10 abril 2025 -
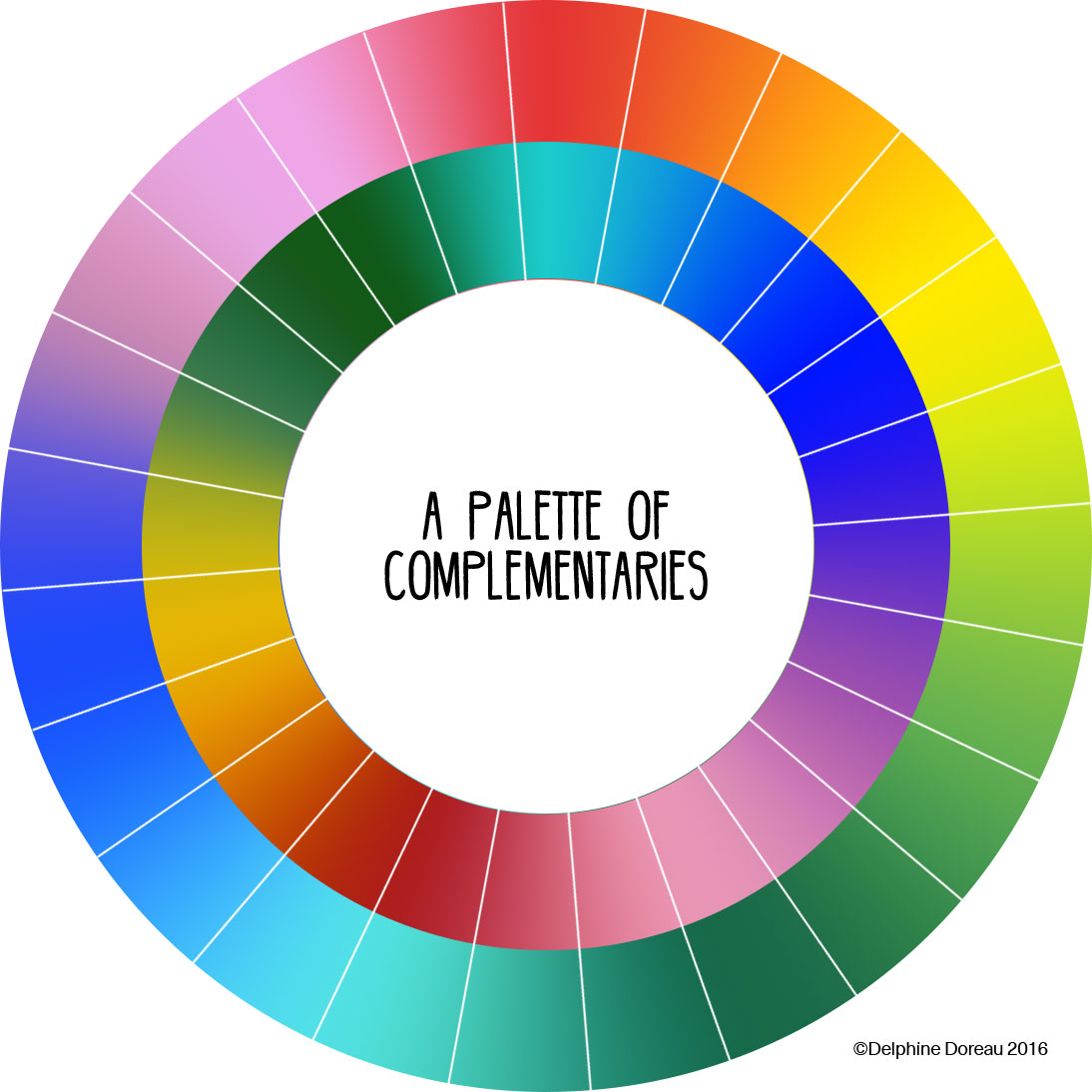
 A modern approach to complementaries. — Le Lapin dans la Lune10 abril 2025
A modern approach to complementaries. — Le Lapin dans la Lune10 abril 2025 -
invert colors filter|TikTok Search10 abril 2025
-
 How to Invert Color in Adobe Illustrator (Vectors & Images)10 abril 2025
How to Invert Color in Adobe Illustrator (Vectors & Images)10 abril 2025 -
 Invert Colors Using CSS10 abril 2025
Invert Colors Using CSS10 abril 2025 -
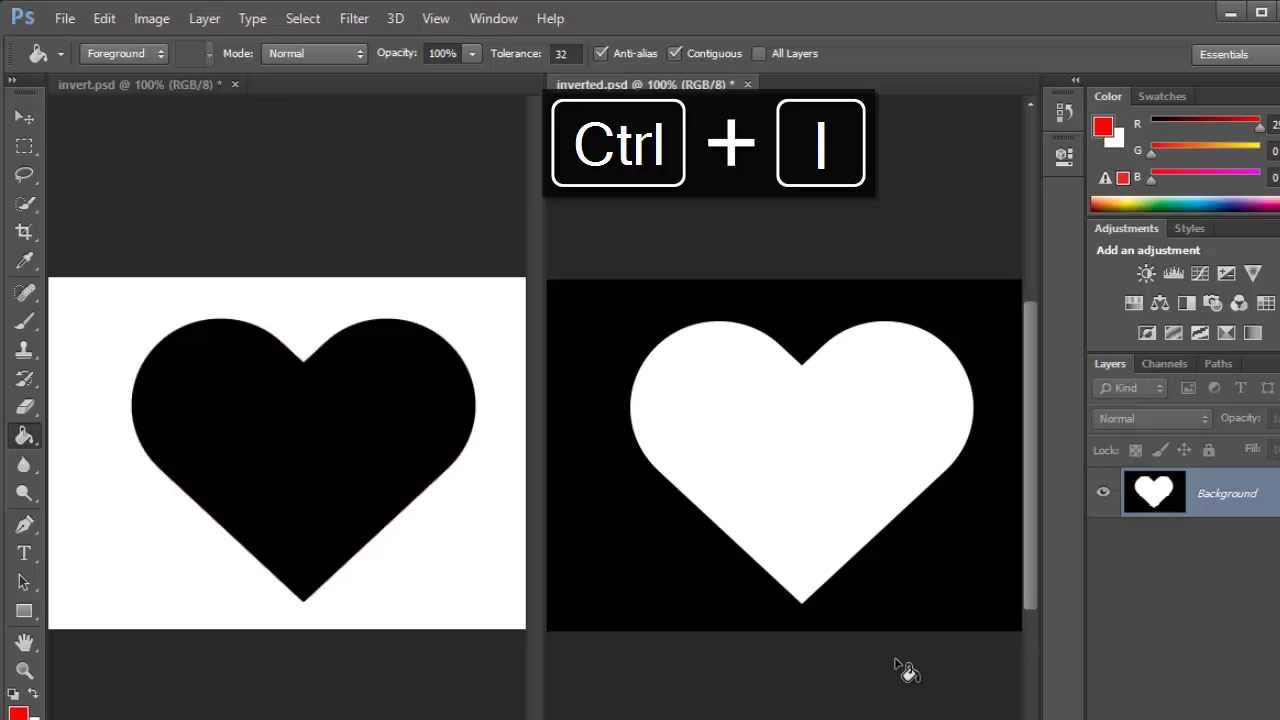
 Quick Tip - How to invert colors using Photoshop10 abril 2025
Quick Tip - How to invert colors using Photoshop10 abril 2025 -
 How to Invert Colors on iPhone 1410 abril 2025
How to Invert Colors on iPhone 1410 abril 2025
você pode gostar
-
Minecraft End Update, Un fan a créé un faux trailer pour une End Update, ça donne envie ! 📎 By Minecraft.fr10 abril 2025
-
 Vender bolo caseiro dá dinheiro? A verdade!10 abril 2025
Vender bolo caseiro dá dinheiro? A verdade!10 abril 2025 -
 Ludo King' crosses 500 million downloads worldwide10 abril 2025
Ludo King' crosses 500 million downloads worldwide10 abril 2025 -
 Minecraft Pocket Edition 1.19.20.23 APK Free Download 2023 - Gigapurbalingga10 abril 2025
Minecraft Pocket Edition 1.19.20.23 APK Free Download 2023 - Gigapurbalingga10 abril 2025 -
 Kit 10 Dados P/jogo De Salão Verde/branco 6 Faces em Promoção na10 abril 2025
Kit 10 Dados P/jogo De Salão Verde/branco 6 Faces em Promoção na10 abril 2025 -
 Funny Happy Birthday GIFs Happy birthday funny, Funny happy birthday images, Funny happy birthday gif10 abril 2025
Funny Happy Birthday GIFs Happy birthday funny, Funny happy birthday images, Funny happy birthday gif10 abril 2025 -
FIFA 21 MIDIA FISICA SEMINOVO10 abril 2025
-
 No. 2 CNU Women's Soccer Heads to Salisbury for Saturday Afternoon Matchup to Close 2023 Regular Season - Christopher Newport University Athletics10 abril 2025
No. 2 CNU Women's Soccer Heads to Salisbury for Saturday Afternoon Matchup to Close 2023 Regular Season - Christopher Newport University Athletics10 abril 2025 -
 Kimi To Boku No Saigo No Senjou, Aruiwa Sekai Ga Hajimaru Seisen Chapter 41 - Novel Cool - Best online light novel reading website10 abril 2025
Kimi To Boku No Saigo No Senjou, Aruiwa Sekai Ga Hajimaru Seisen Chapter 41 - Novel Cool - Best online light novel reading website10 abril 2025 -
 Velvet Silky Durag Hat Cap Unisex Women Premium Designer Doo Rag Wave US10 abril 2025
Velvet Silky Durag Hat Cap Unisex Women Premium Designer Doo Rag Wave US10 abril 2025


