css - Why does 'filter: invert(1) hue-rotate(180deg)' turn red into a peachy-pink color? - Stack Overflow
Por um escritor misterioso
Last updated 16 janeiro 2025

In CSS, when you apply
filter: invert(1) hue-rotate(180deg)
to an image, the color red turns into peachy-pink.
Why is this, and what can be done to use CSS to invert an image and still have red l

html - CSS filter:invert not working with background-color - Stack Overflow

javascript - The problem with CSS filter's hue conversion - Stack Overflow

CSSNotes For Professionals, PDF, Html Element

html5 - Como usar correctamente la propiedad filter en imagenes png CSS3 - Stack Overflow en español

CSS invert() Function

What are CSS filters and How do They Work?

html - Apply a CSS hue rotate filter to a greyscale image - Stack Overflow

css - Color tinting on images using the filter property - Stack Overflow

javascript - HTML5 Canvas hue-rotate changing saturation and lightness - Stack Overflow
Recomendado para você
-
 How To Use Classic Invert On Any Android Phone16 janeiro 2025
How To Use Classic Invert On Any Android Phone16 janeiro 2025 -
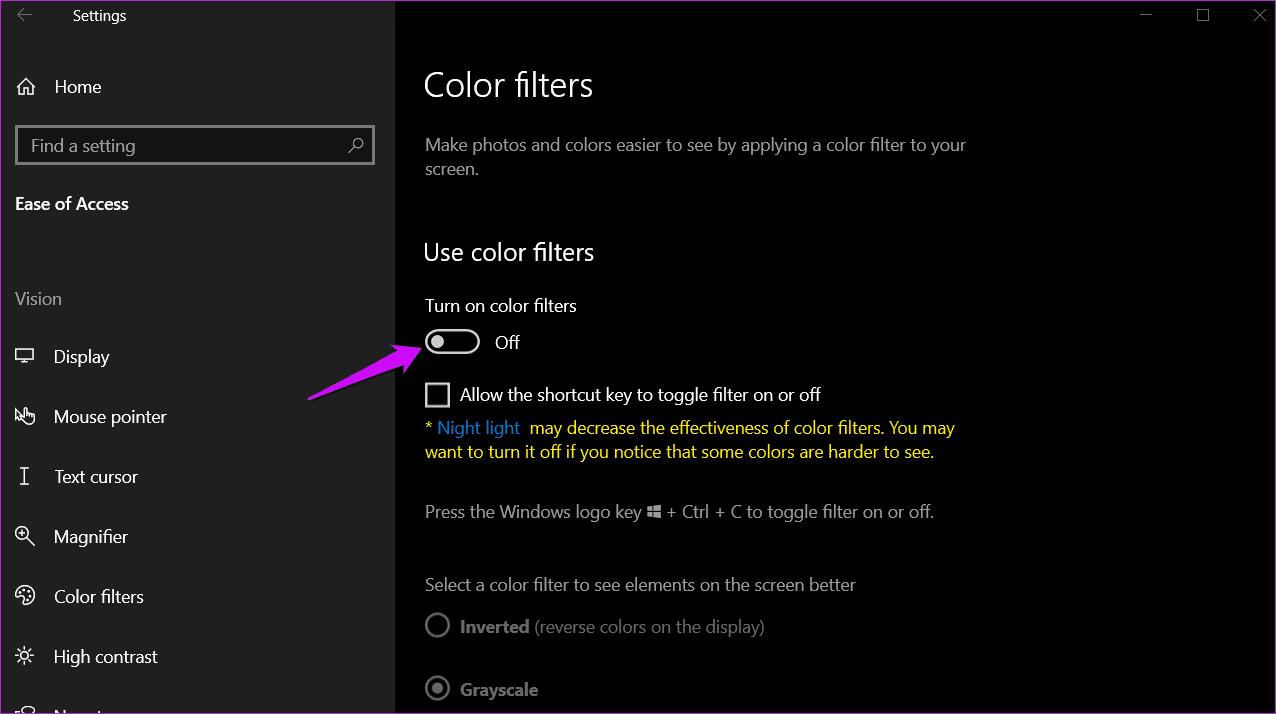
 Top 9 Ways to Fix Inverted Colors Issue on Windows 1016 janeiro 2025
Top 9 Ways to Fix Inverted Colors Issue on Windows 1016 janeiro 2025 -
 Invert Colors to Create Negative Image Instantly16 janeiro 2025
Invert Colors to Create Negative Image Instantly16 janeiro 2025 -
 How to Invert the Colors on a Picture (and Why You Might Want To)16 janeiro 2025
How to Invert the Colors on a Picture (and Why You Might Want To)16 janeiro 2025 -
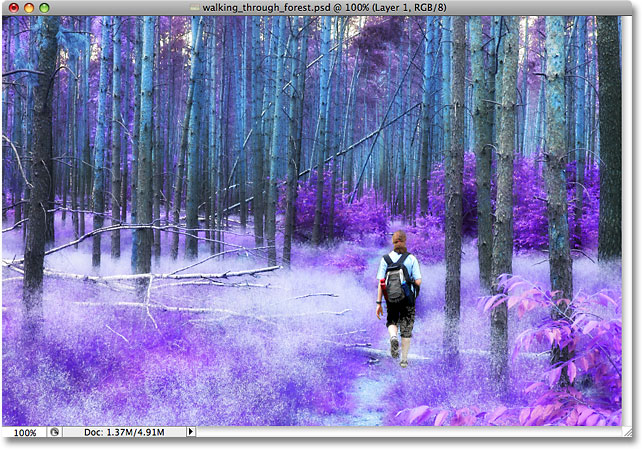
 Photoshop Invert Colors Photo Effect16 janeiro 2025
Photoshop Invert Colors Photo Effect16 janeiro 2025 -
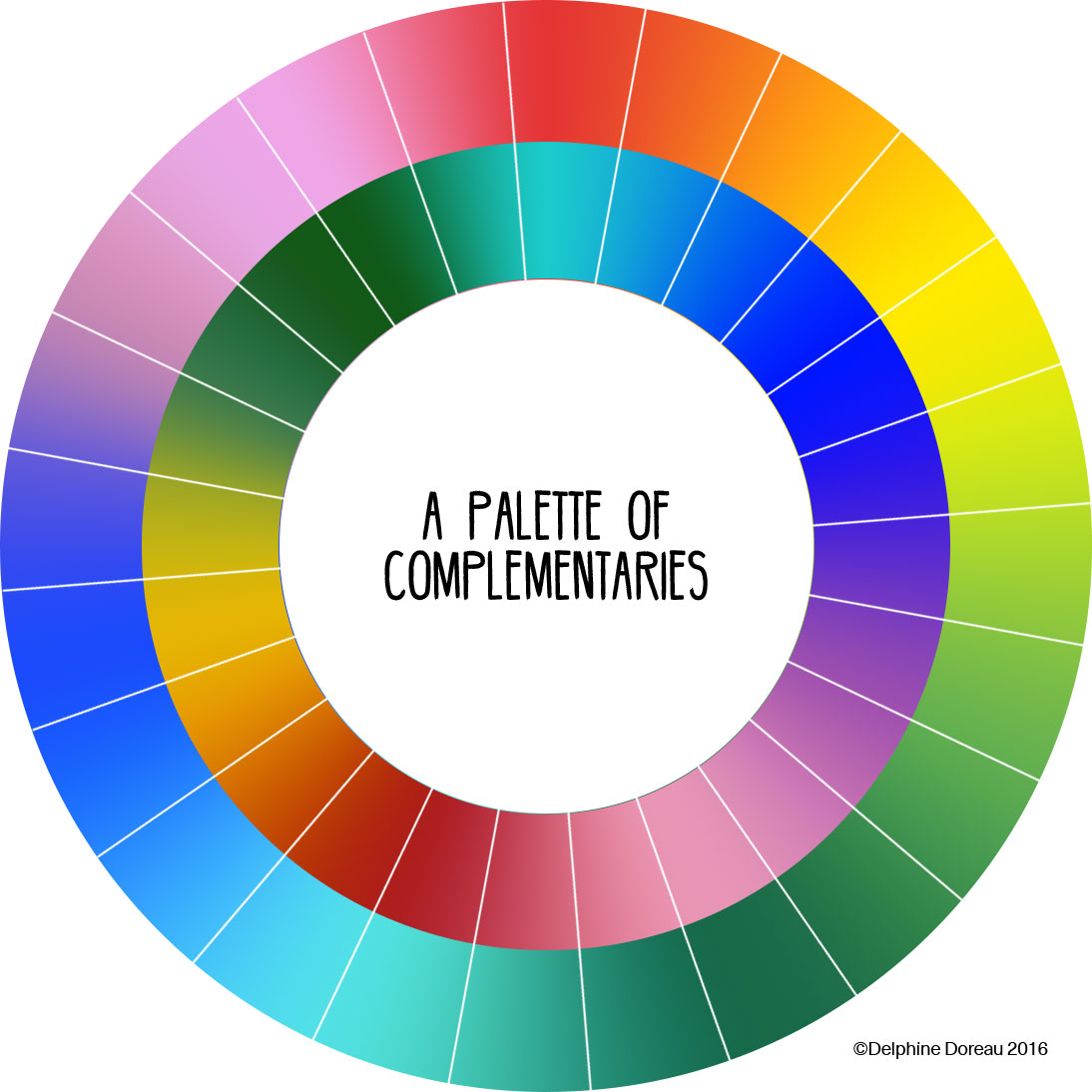
 A modern approach to complementaries. — Le Lapin dans la Lune16 janeiro 2025
A modern approach to complementaries. — Le Lapin dans la Lune16 janeiro 2025 -
Windows shortcut to invert colours that works — Jack Vanlightly16 janeiro 2025
-
 How to Invert Colors in Photoshop: Real Estate Photo Editing16 janeiro 2025
How to Invert Colors in Photoshop: Real Estate Photo Editing16 janeiro 2025 -
 Online filter to invert the color. Photo negative16 janeiro 2025
Online filter to invert the color. Photo negative16 janeiro 2025 -
 Inverted X-Ray make-up challenge16 janeiro 2025
Inverted X-Ray make-up challenge16 janeiro 2025
você pode gostar
-
 Immortal Game (CMT) ICO Рейтинг, Обзоры и Информация16 janeiro 2025
Immortal Game (CMT) ICO Рейтинг, Обзоры и Информация16 janeiro 2025 -
 conjunto de símbolos completo de ícones de aplicativos de jogos16 janeiro 2025
conjunto de símbolos completo de ícones de aplicativos de jogos16 janeiro 2025 -
 Gucci Guilty Eau de Toilette (New Packaging) - REBL16 janeiro 2025
Gucci Guilty Eau de Toilette (New Packaging) - REBL16 janeiro 2025 -
Steam Community :: Guide :: boiler room spawning16 janeiro 2025
-
![Vs. Freddy Fazbear ( FULL WEEK ) [Cutscenes] [Friday Night Funkin'] [Mods]](https://images.gamebanana.com/img/ss/mods/6113dececc928.jpg) Vs. Freddy Fazbear ( FULL WEEK ) [Cutscenes] [Friday Night Funkin'] [Mods]16 janeiro 2025
Vs. Freddy Fazbear ( FULL WEEK ) [Cutscenes] [Friday Night Funkin'] [Mods]16 janeiro 2025 -
 Por que aparece a mensagem seu dispositivo não é compatível() tenho jogo atual e pega, já esse - Comunidade Google Play16 janeiro 2025
Por que aparece a mensagem seu dispositivo não é compatível() tenho jogo atual e pega, já esse - Comunidade Google Play16 janeiro 2025 -
 Tom And Jerry' Get Kawaii Makeover From Cartoon Network Japan16 janeiro 2025
Tom And Jerry' Get Kawaii Makeover From Cartoon Network Japan16 janeiro 2025 -
 St. Scholastica, Sister of St. Benedict of Nursia16 janeiro 2025
St. Scholastica, Sister of St. Benedict of Nursia16 janeiro 2025 -
 Governo do Estado de Pernambuco - Forças de segurança de PE16 janeiro 2025
Governo do Estado de Pernambuco - Forças de segurança de PE16 janeiro 2025 -
 JoJo's Bizarre Adventure: Part 1-Phantom Blood, Vol. 3 (3): Araki, Hirohiko: 9781421578811: : Books16 janeiro 2025
JoJo's Bizarre Adventure: Part 1-Phantom Blood, Vol. 3 (3): Araki, Hirohiko: 9781421578811: : Books16 janeiro 2025