div class=logo>
Por um escritor misterioso
Last updated 10 abril 2025
 Craiyon is an AI model that can draw images from any text prompt!
Craiyon is an AI model that can draw images from any text prompt!
 Stepp's 2023 Class 3A Division II Region IV Outlook: Projecting
Stepp's 2023 Class 3A Division II Region IV Outlook: Projecting
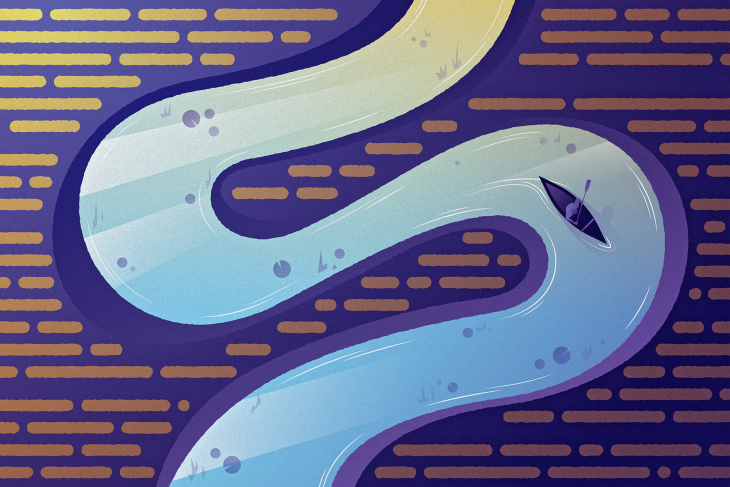
 Creative text flows using CSS shapes - LogRocket Blog
Creative text flows using CSS shapes - LogRocket Blog
 html - How to create a CSS semi circle with logo inside? - Stack
html - How to create a CSS semi circle with logo inside? - Stack
 html - css circle with icon inside it - Stack Overflow
html - css circle with icon inside it - Stack Overflow
 html - How to keep my circle div from moving - Stack Overflow
html - How to keep my circle div from moving - Stack Overflow
 How To Build A Magic Eight Ball With JavaScript
How To Build A Magic Eight Ball With JavaScript
 javascript - Divs around a circular Div - Stack Overflow
javascript - Divs around a circular Div - Stack Overflow
 The Best 100 CSS Loaders to Choose from For Your Website
The Best 100 CSS Loaders to Choose from For Your Website
 Arkansas Razorbacks - Wikipedia
Arkansas Razorbacks - Wikipedia
 CSS Half Circle
CSS Half Circle
 8th Infantry Division Class A Patch
8th Infantry Division Class A Patch
 My brief chat with ChatGPT 4 on the pitfalls of year-end
My brief chat with ChatGPT 4 on the pitfalls of year-end
 Softball - Holy Family University Athletics
Softball - Holy Family University Athletics
 100th Division (Training) Class A Patch
Recomendado para você
100th Division (Training) Class A Patch
Recomendado para você
-
 Arcane characters height: Caitlyn is taller than these two
10 abril 2025
Arcane characters height: Caitlyn is taller than these two
10 abril 2025
-
 League of Legends/#1891959 Lol league of legends, Champions
10 abril 2025
League of Legends/#1891959 Lol league of legends, Champions
10 abril 2025
-
 How tall is every LoL champion? - Dot Esports
10 abril 2025
How tall is every LoL champion? - Dot Esports
10 abril 2025
-
 League of Legends: Best Champions for Beginners 2020
10 abril 2025
League of Legends: Best Champions for Beginners 2020
10 abril 2025
-
 21-22 UEFA Champions League Final Official Transfer - 21-22 Real
10 abril 2025
21-22 UEFA Champions League Final Official Transfer - 21-22 Real
10 abril 2025
-
 Average height of defensive lines of opponents - League 23/23 : r
10 abril 2025
Average height of defensive lines of opponents - League 23/23 : r
10 abril 2025
-
 ISTANBUL - Jack Grealish of Manchester City FC with UEFA Champions
10 abril 2025
ISTANBUL - Jack Grealish of Manchester City FC with UEFA Champions
10 abril 2025
-
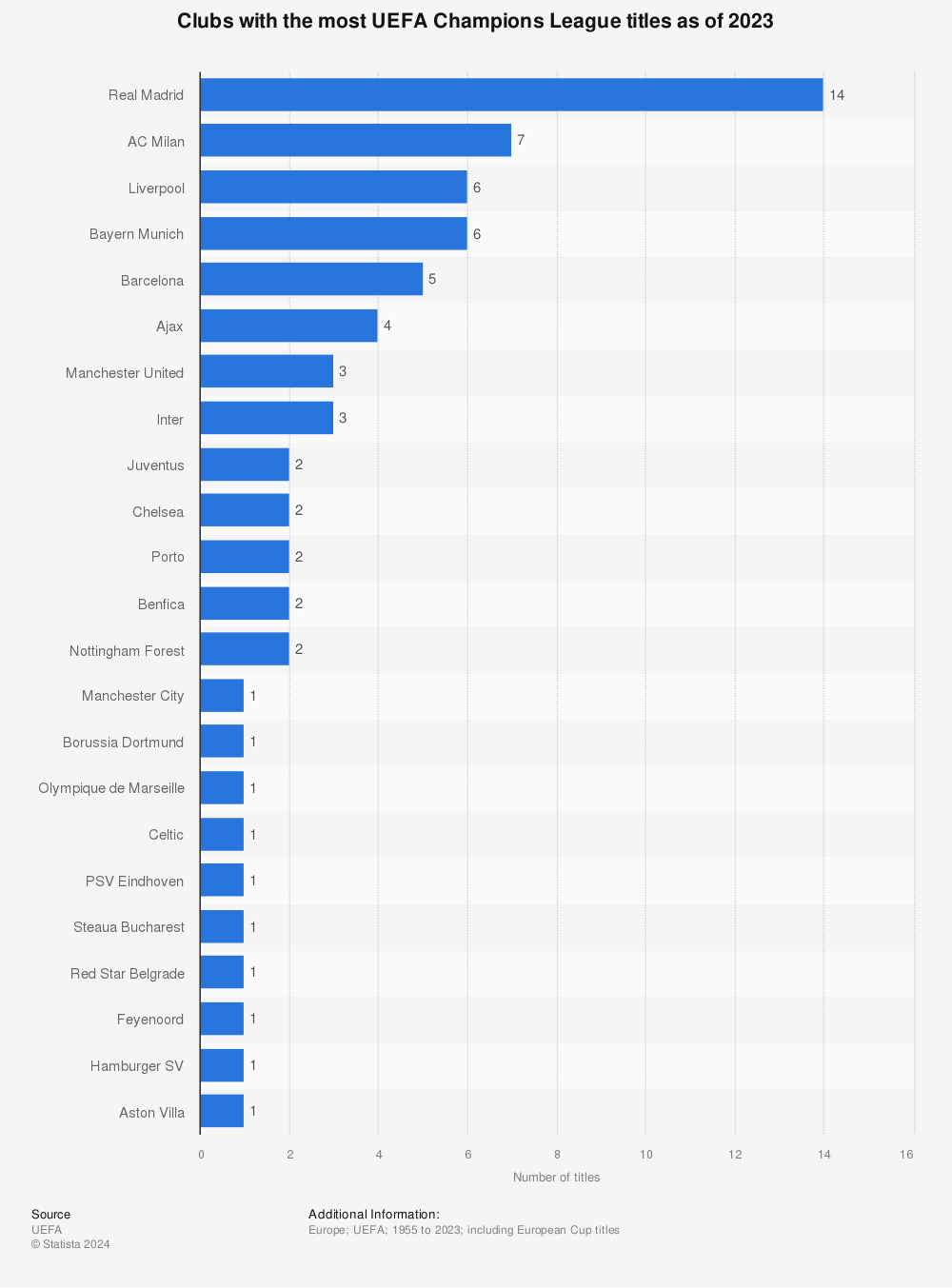
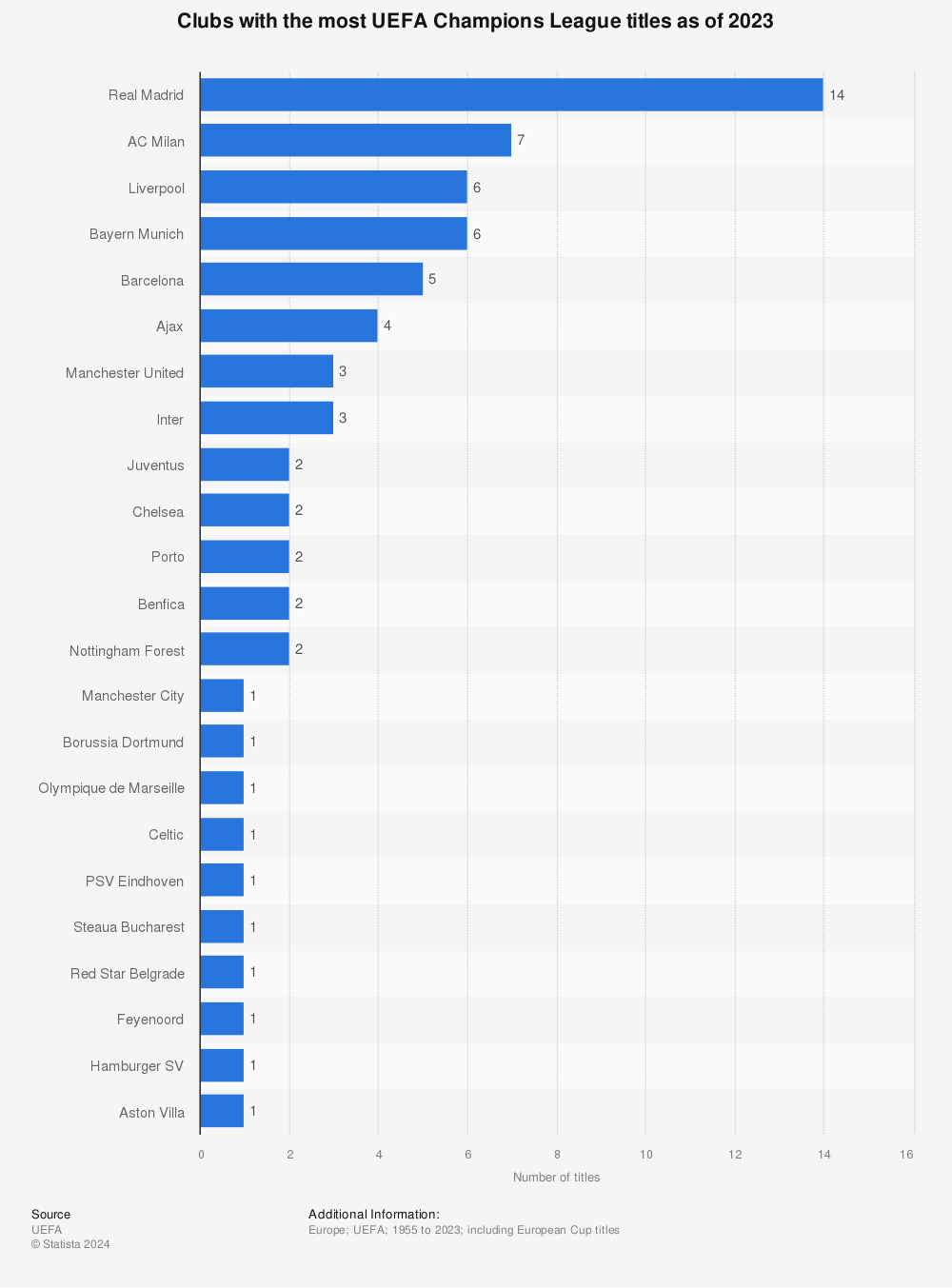
 Champions League all time winners 2023
10 abril 2025
Champions League all time winners 2023
10 abril 2025
-
 We could not deal with Silva's height, says Beijing FC's Jankovic
10 abril 2025
We could not deal with Silva's height, says Beijing FC's Jankovic
10 abril 2025
-
 Premier League clubs ranked for age, height and experience
10 abril 2025
Premier League clubs ranked for age, height and experience
10 abril 2025
você pode gostar
-
 Frete grátis criança dedo catapulta jogo de mesa de basquete multiplayer tiro jogos de mesa menino menina pai-filho jogo interativo
10 abril 2025
Frete grátis criança dedo catapulta jogo de mesa de basquete multiplayer tiro jogos de mesa menino menina pai-filho jogo interativo
10 abril 2025
-
 Shindo Life Tempest Private Server Codes – December 2023 (Private
10 abril 2025
Shindo Life Tempest Private Server Codes – December 2023 (Private
10 abril 2025
-
 About: Chicken Gun ( version)
10 abril 2025
About: Chicken Gun ( version)
10 abril 2025
-
 SYX 58cc Kids Dirt Bike
10 abril 2025
SYX 58cc Kids Dirt Bike
10 abril 2025
-
 Tamma-Tamma-Again-Lyrics, Tamma Tamma Again is the new song…
10 abril 2025
Tamma-Tamma-Again-Lyrics, Tamma Tamma Again is the new song…
10 abril 2025
-
 El ajedrez es el único deporte que le ganó la batalla a la
10 abril 2025
El ajedrez es el único deporte que le ganó la batalla a la
10 abril 2025
-
 Pokémon Light Platinum Cheats & Cheat Codes for ROM - Cheat Code
10 abril 2025
Pokémon Light Platinum Cheats & Cheat Codes for ROM - Cheat Code
10 abril 2025
-
 Why Is the Indy 500 Held on Memorial Day Weekend?
10 abril 2025
Why Is the Indy 500 Held on Memorial Day Weekend?
10 abril 2025
-
 Desafio Mensal - Estilo Mandrake
10 abril 2025
Desafio Mensal - Estilo Mandrake
10 abril 2025
-
 Minas Tênis Clube - Jogo das Estrelas
10 abril 2025
Minas Tênis Clube - Jogo das Estrelas
10 abril 2025
Por um escritor misterioso
Last updated 10 abril 2025

Craiyon is an AI model that can draw images from any text prompt!

Stepp's 2023 Class 3A Division II Region IV Outlook: Projecting

Creative text flows using CSS shapes - LogRocket Blog

html - How to create a CSS semi circle with logo inside? - Stack

html - css circle with icon inside it - Stack Overflow

html - How to keep my circle div from moving - Stack Overflow

How To Build A Magic Eight Ball With JavaScript

javascript - Divs around a circular Div - Stack Overflow
The Best 100 CSS Loaders to Choose from For Your Website

Arkansas Razorbacks - Wikipedia

CSS Half Circle

8th Infantry Division Class A Patch

My brief chat with ChatGPT 4 on the pitfalls of year-end

Softball - Holy Family University Athletics

100th Division (Training) Class A Patch
Recomendado para você
-
 Arcane characters height: Caitlyn is taller than these two10 abril 2025
Arcane characters height: Caitlyn is taller than these two10 abril 2025 -
 League of Legends/#1891959 Lol league of legends, Champions10 abril 2025
League of Legends/#1891959 Lol league of legends, Champions10 abril 2025 -
 How tall is every LoL champion? - Dot Esports10 abril 2025
How tall is every LoL champion? - Dot Esports10 abril 2025 -
 League of Legends: Best Champions for Beginners 202010 abril 2025
League of Legends: Best Champions for Beginners 202010 abril 2025 -
 21-22 UEFA Champions League Final Official Transfer - 21-22 Real10 abril 2025
21-22 UEFA Champions League Final Official Transfer - 21-22 Real10 abril 2025 -
 Average height of defensive lines of opponents - League 23/23 : r10 abril 2025
Average height of defensive lines of opponents - League 23/23 : r10 abril 2025 -
 ISTANBUL - Jack Grealish of Manchester City FC with UEFA Champions10 abril 2025
ISTANBUL - Jack Grealish of Manchester City FC with UEFA Champions10 abril 2025 -
 Champions League all time winners 202310 abril 2025
Champions League all time winners 202310 abril 2025 -
 We could not deal with Silva's height, says Beijing FC's Jankovic10 abril 2025
We could not deal with Silva's height, says Beijing FC's Jankovic10 abril 2025 -
 Premier League clubs ranked for age, height and experience10 abril 2025
Premier League clubs ranked for age, height and experience10 abril 2025
você pode gostar
-
 Frete grátis criança dedo catapulta jogo de mesa de basquete multiplayer tiro jogos de mesa menino menina pai-filho jogo interativo10 abril 2025
Frete grátis criança dedo catapulta jogo de mesa de basquete multiplayer tiro jogos de mesa menino menina pai-filho jogo interativo10 abril 2025 -
 Shindo Life Tempest Private Server Codes – December 2023 (Private10 abril 2025
Shindo Life Tempest Private Server Codes – December 2023 (Private10 abril 2025 -
About: Chicken Gun ( version)10 abril 2025
-
 SYX 58cc Kids Dirt Bike10 abril 2025
SYX 58cc Kids Dirt Bike10 abril 2025 -
 Tamma-Tamma-Again-Lyrics, Tamma Tamma Again is the new song…10 abril 2025
Tamma-Tamma-Again-Lyrics, Tamma Tamma Again is the new song…10 abril 2025 -
 El ajedrez es el único deporte que le ganó la batalla a la10 abril 2025
El ajedrez es el único deporte que le ganó la batalla a la10 abril 2025 -
 Pokémon Light Platinum Cheats & Cheat Codes for ROM - Cheat Code10 abril 2025
Pokémon Light Platinum Cheats & Cheat Codes for ROM - Cheat Code10 abril 2025 -
 Why Is the Indy 500 Held on Memorial Day Weekend?10 abril 2025
Why Is the Indy 500 Held on Memorial Day Weekend?10 abril 2025 -
 Desafio Mensal - Estilo Mandrake10 abril 2025
Desafio Mensal - Estilo Mandrake10 abril 2025 -
 Minas Tênis Clube - Jogo das Estrelas10 abril 2025
Minas Tênis Clube - Jogo das Estrelas10 abril 2025
© 2014-2025 trend-media.tv. All rights reserved.