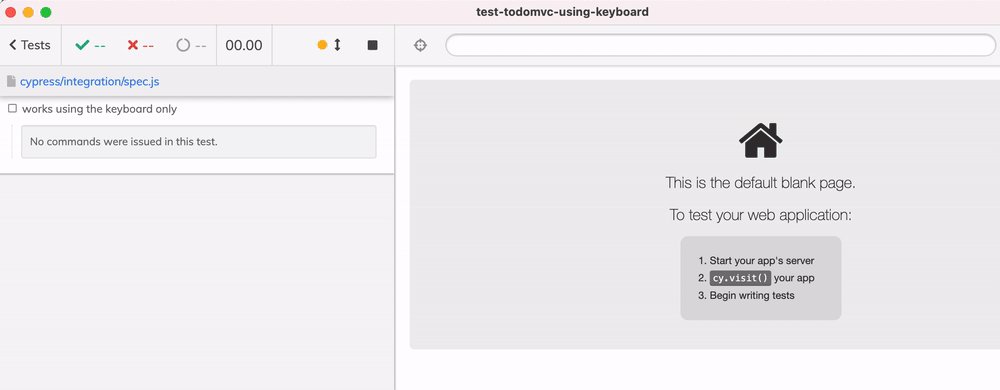
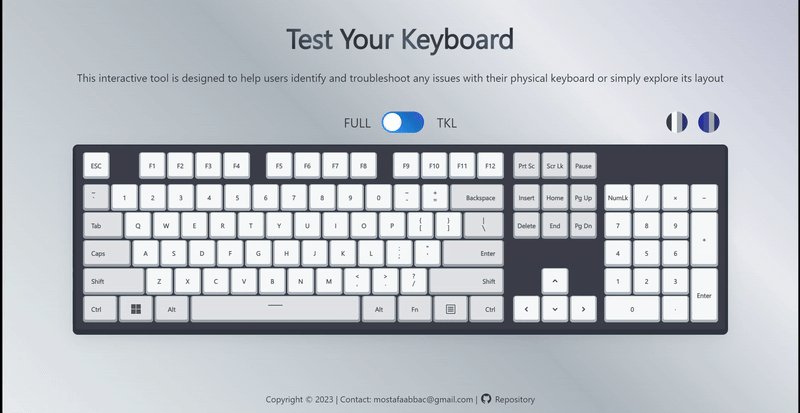
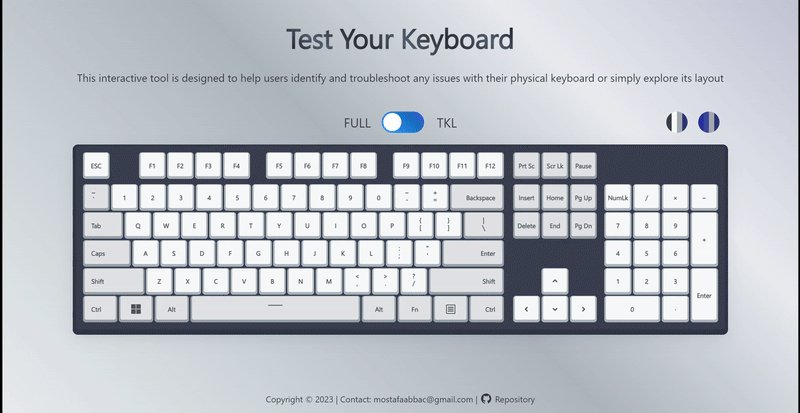
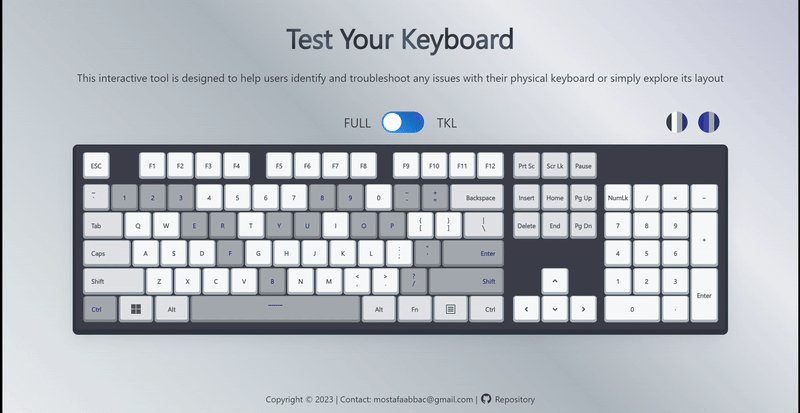
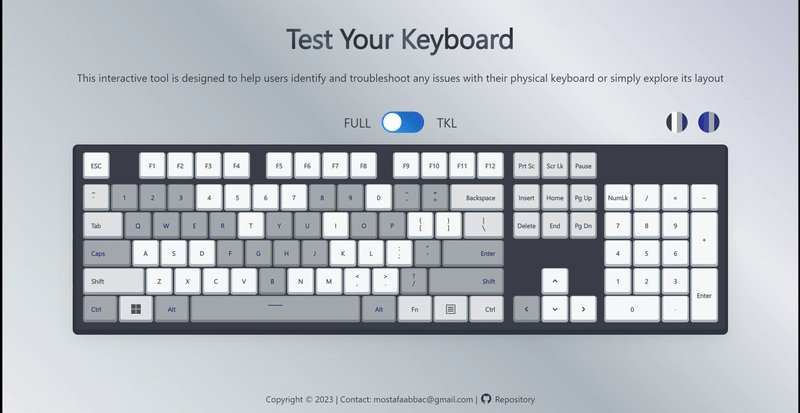
Testing A Web App Using The Keyboard Only
Por um escritor misterioso
Last updated 07 abril 2025

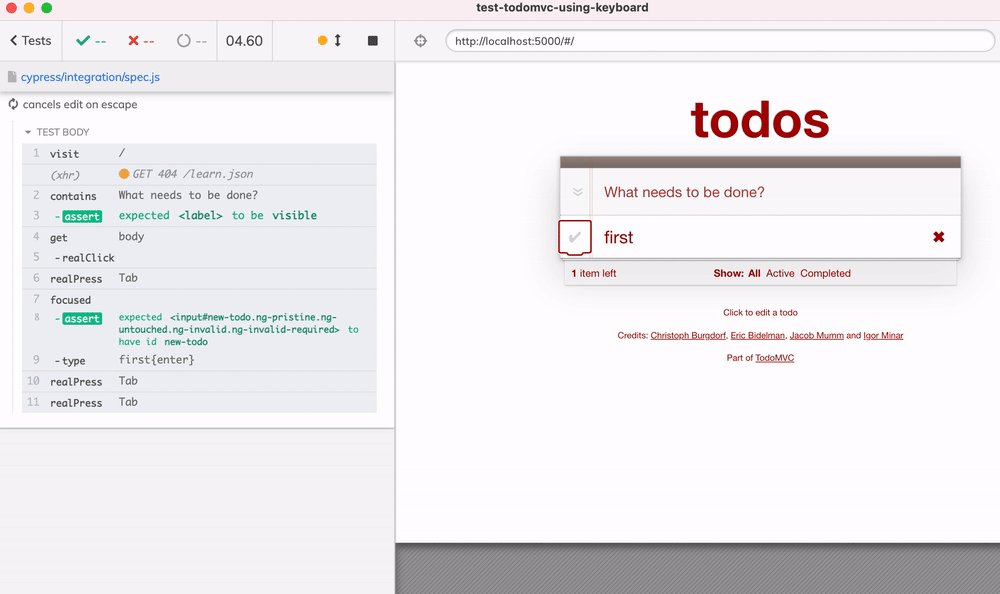
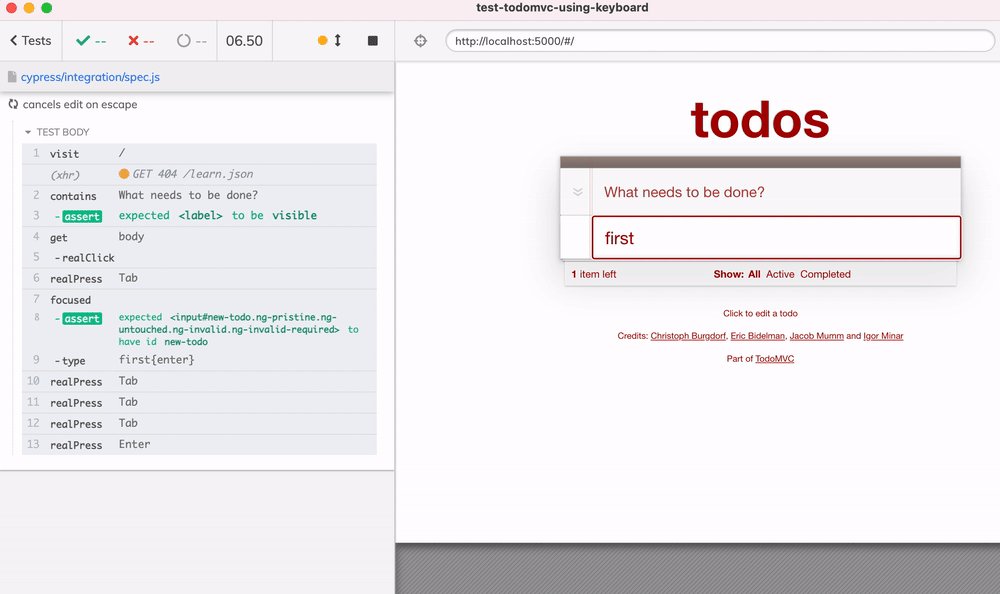
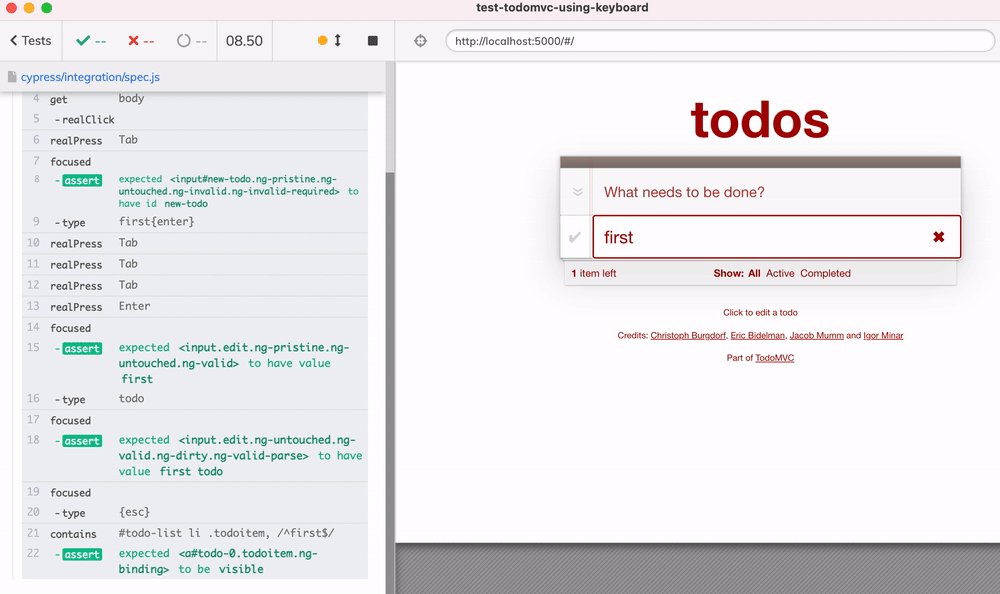
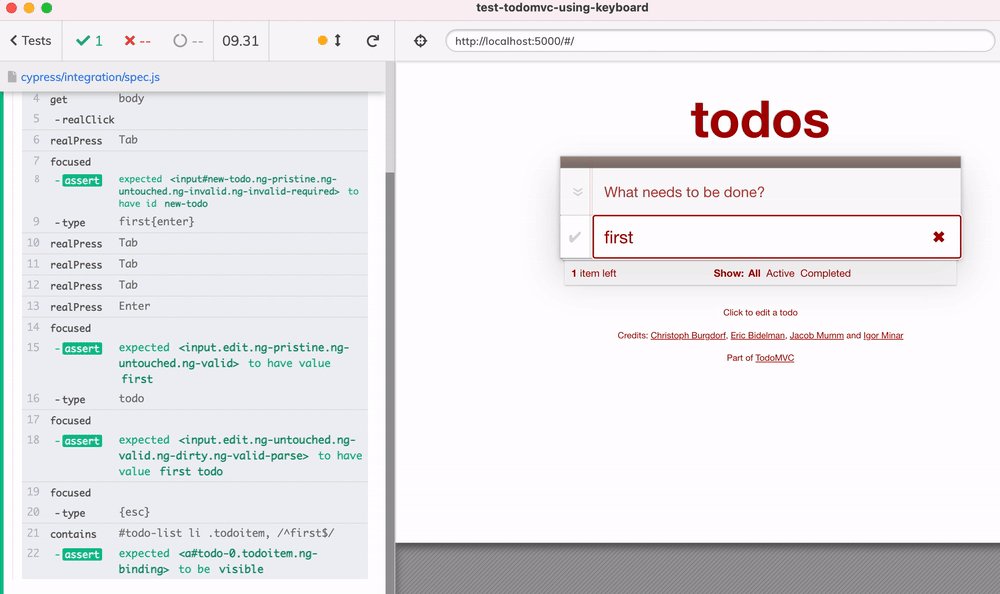
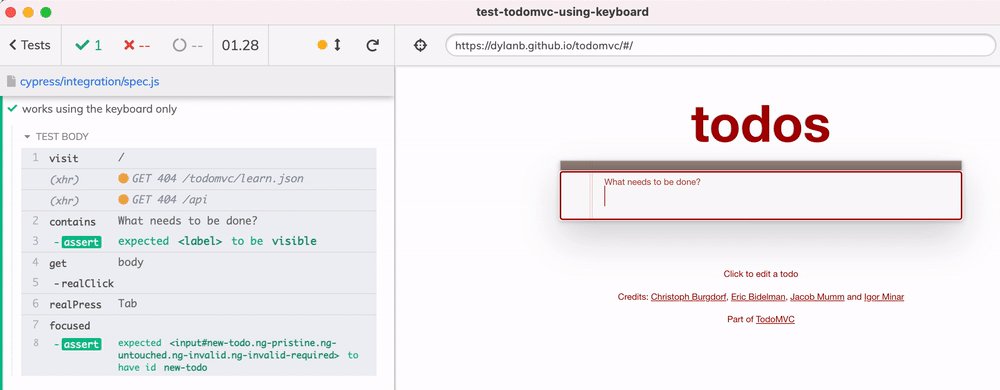
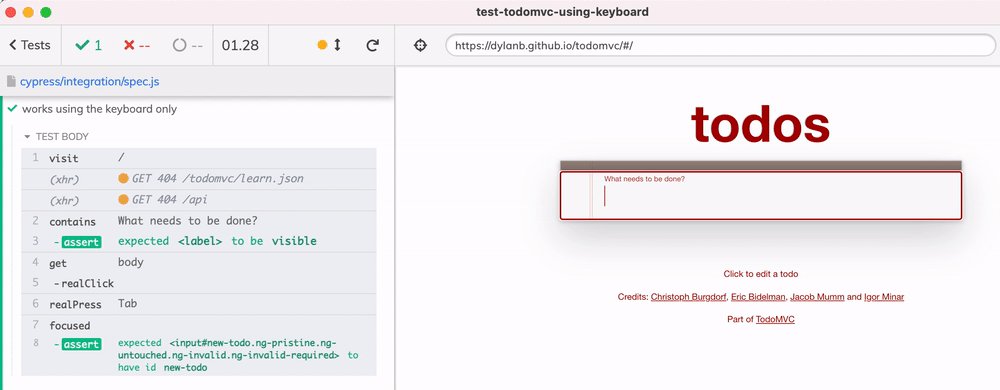
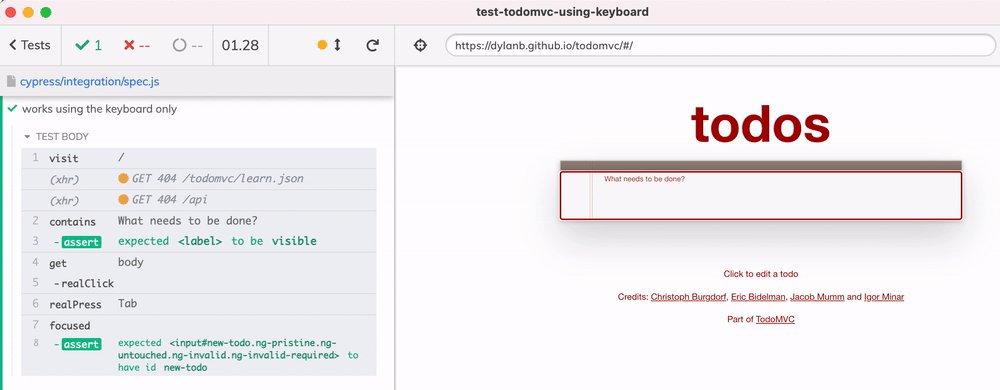
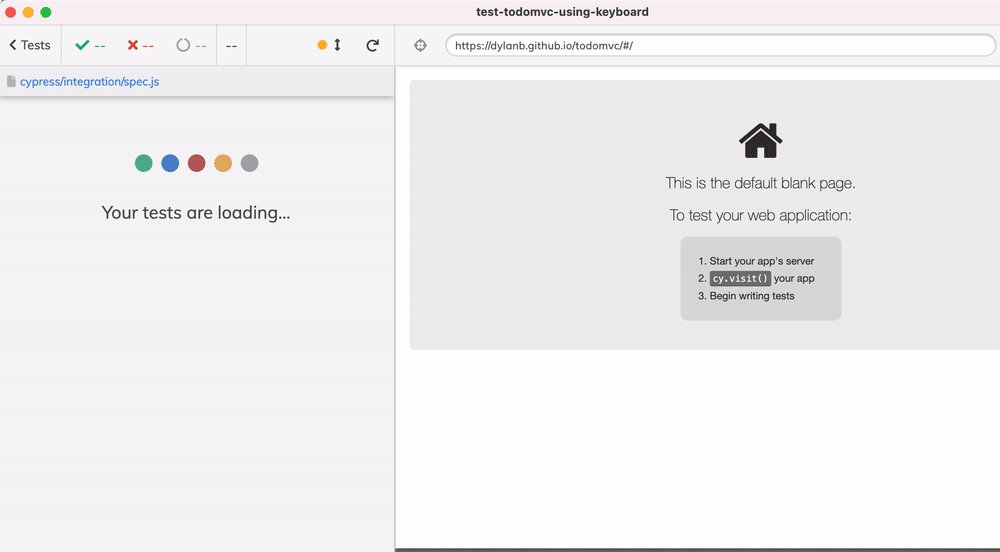
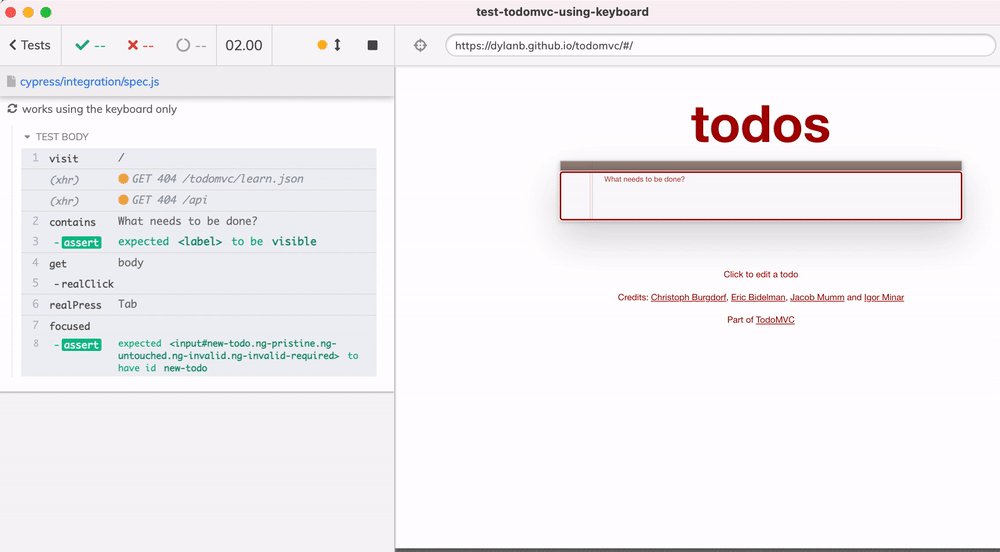
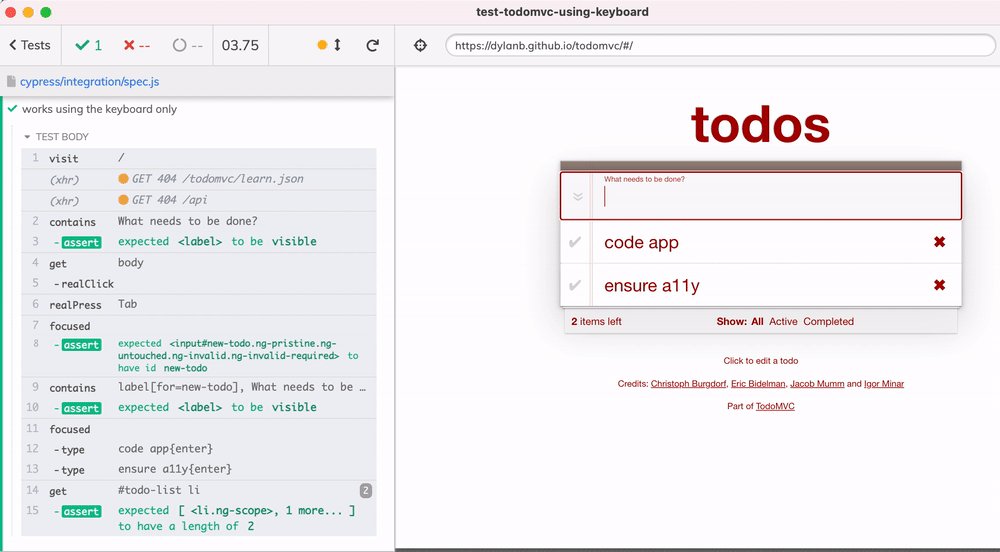
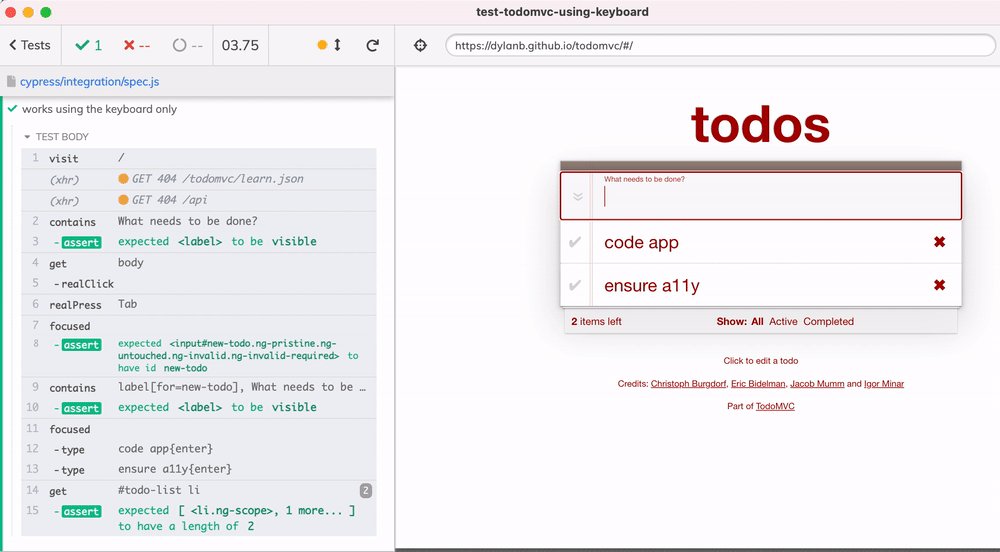
Let's take a good TodoMVC example made with accessability features included, as every app should have. One of the aspects we need to confirm in our tests is that the user can fully interact with t

How Do I Fix My Laptop Keyboard?

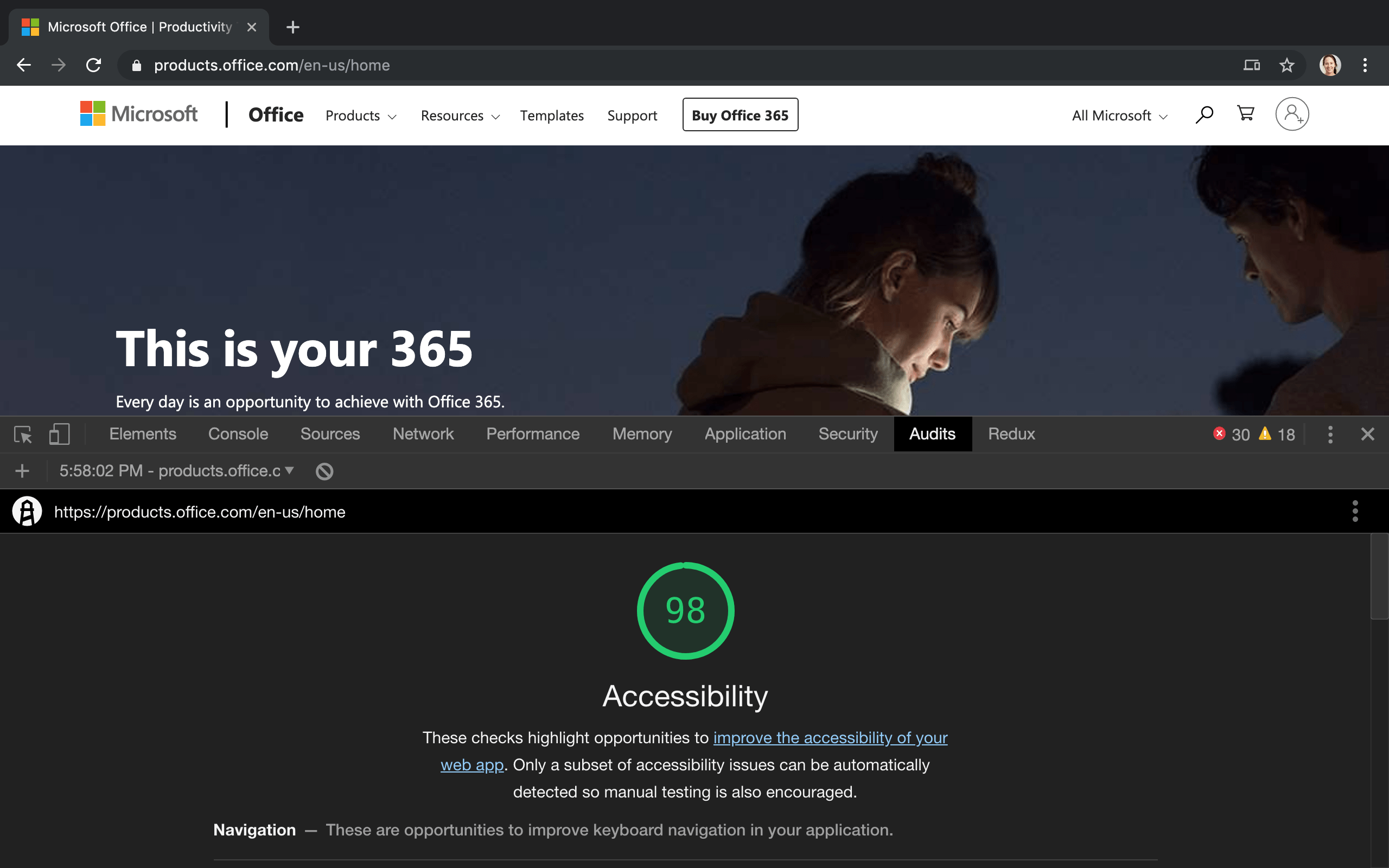
Automated Accessibility Testing
How to test your PC keyboard online - Quora

Keyboard Test-Free Online Keyboard Tester

VirtualKeyboard API - Web APIs

website design - How to expose the keyboard shortcuts of a web application to the user? - User Experience Stack Exchange

Keyboard-Only Navigation for Improved Accessibility

Testing A Web App Using The Keyboard Only

The ultimate guide to keyboard shortcuts in Windows 11

How to keyboard accessibility test
Typing-only Sessions for Classic Review - Memrise Announcements - Memrise

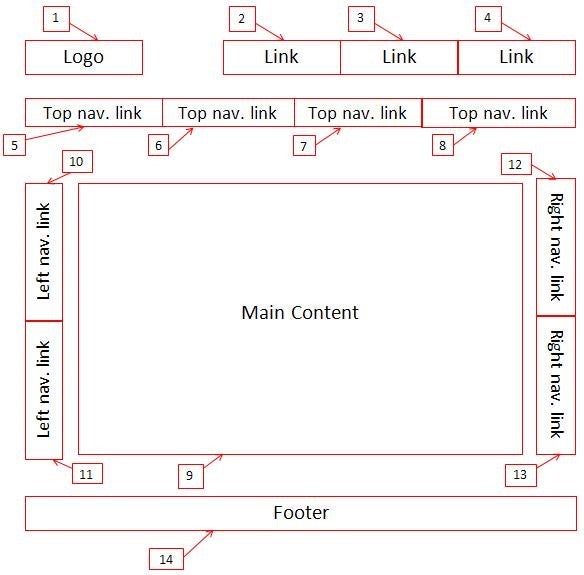
Web Accessibility Criteria - Tab Order California State University, Northridge

GitHub - Mostafa-Abbasi/KeyboardTester: A HTML/CSS/JS Practice project that tests keyboard functionality

Testing A Web App Using The Keyboard Only

How to Read Website Source Code - Neil Patel
Recomendado para você
-
 Right Click Test - Check Your Clicking Speed in CPS07 abril 2025
Right Click Test - Check Your Clicking Speed in CPS07 abril 2025 -
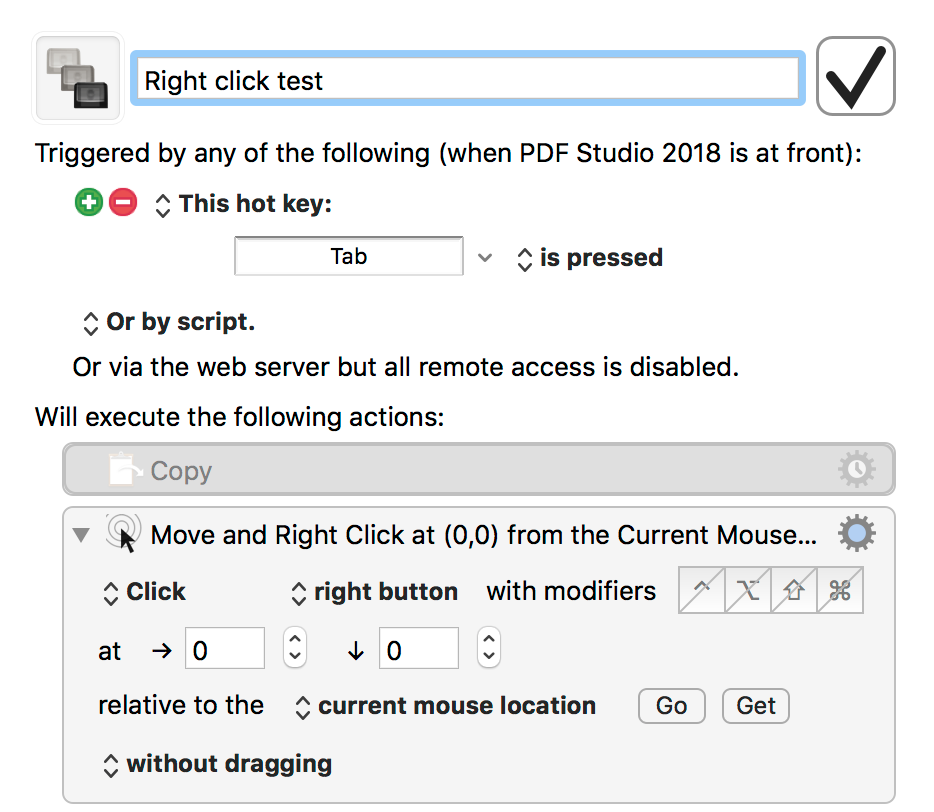
 Right click not working in Java Application (PDF Studio07 abril 2025
Right click not working in Java Application (PDF Studio07 abril 2025 -
 How To Do A Keyboard Test For QMK/VIA Enabled Keychron Keyboard – Keychron07 abril 2025
How To Do A Keyboard Test For QMK/VIA Enabled Keychron Keyboard – Keychron07 abril 2025 -
 One key double clicks, but only single click is registered - Peripherals - Linus Tech Tips07 abril 2025
One key double clicks, but only single click is registered - Peripherals - Linus Tech Tips07 abril 2025 -
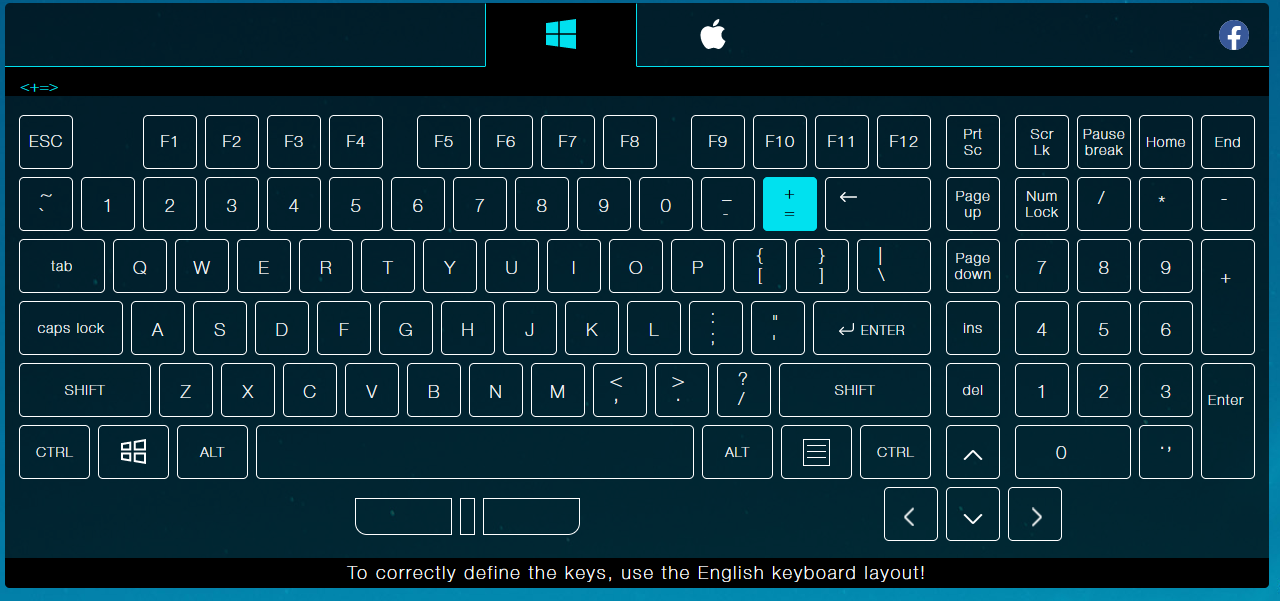
 Map Quiz: Blank Keyboard Test (technology)07 abril 2025
Map Quiz: Blank Keyboard Test (technology)07 abril 2025 -
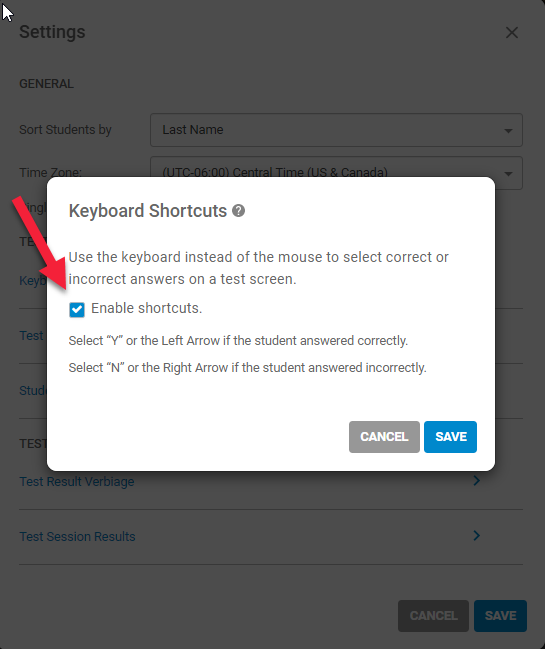
 Keyboard Shortcuts – ESGI Support07 abril 2025
Keyboard Shortcuts – ESGI Support07 abril 2025 -
GitHub - 99dino/keyboard-simulator: Mechanical Keyboard Simulator Use of Flexbox, added Eventlistener on key hit and mouse click One Minute of typing test with difficulty level and time limit and results includes of07 abril 2025
-
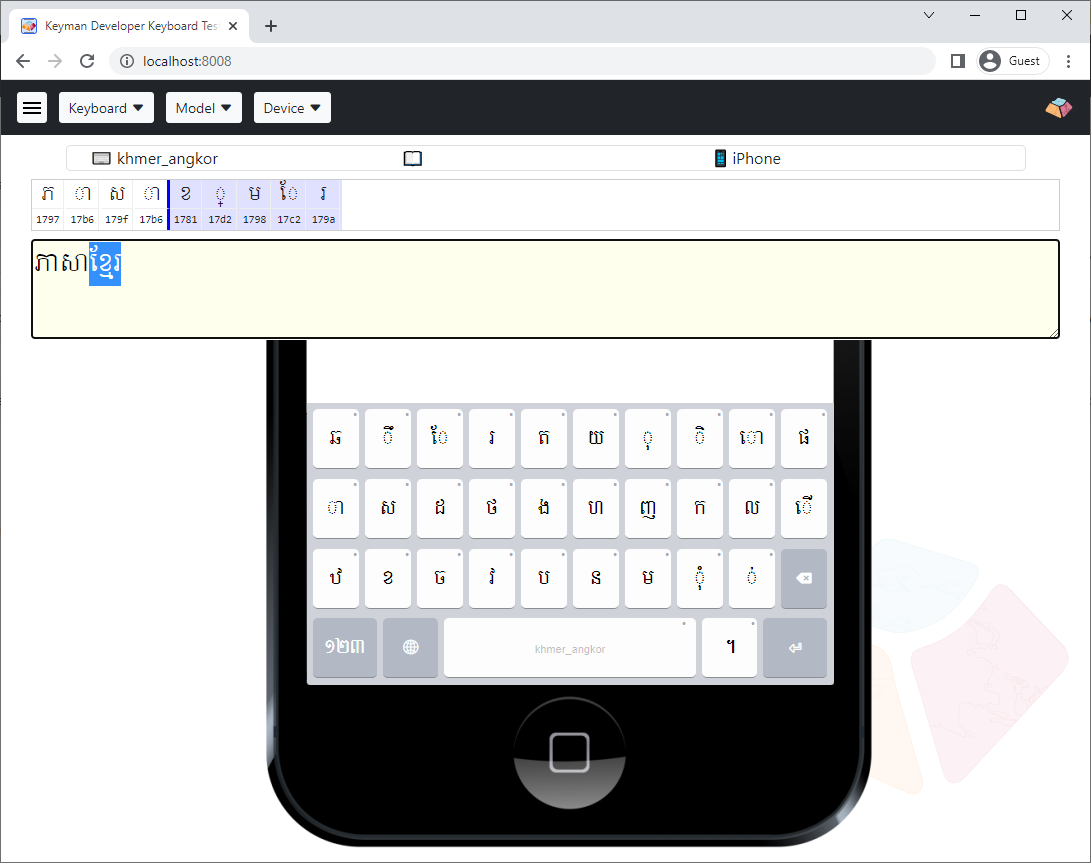
 Keyman Developer Server07 abril 2025
Keyman Developer Server07 abril 2025 -
 Record Testing Tool on Chrome Browser with Click, Record, Repeat Testing Functionality07 abril 2025
Record Testing Tool on Chrome Browser with Click, Record, Repeat Testing Functionality07 abril 2025 -
 Workbench 2.0 Preferences07 abril 2025
Workbench 2.0 Preferences07 abril 2025
você pode gostar
-
 Drolls Clothing ®07 abril 2025
Drolls Clothing ®07 abril 2025 -
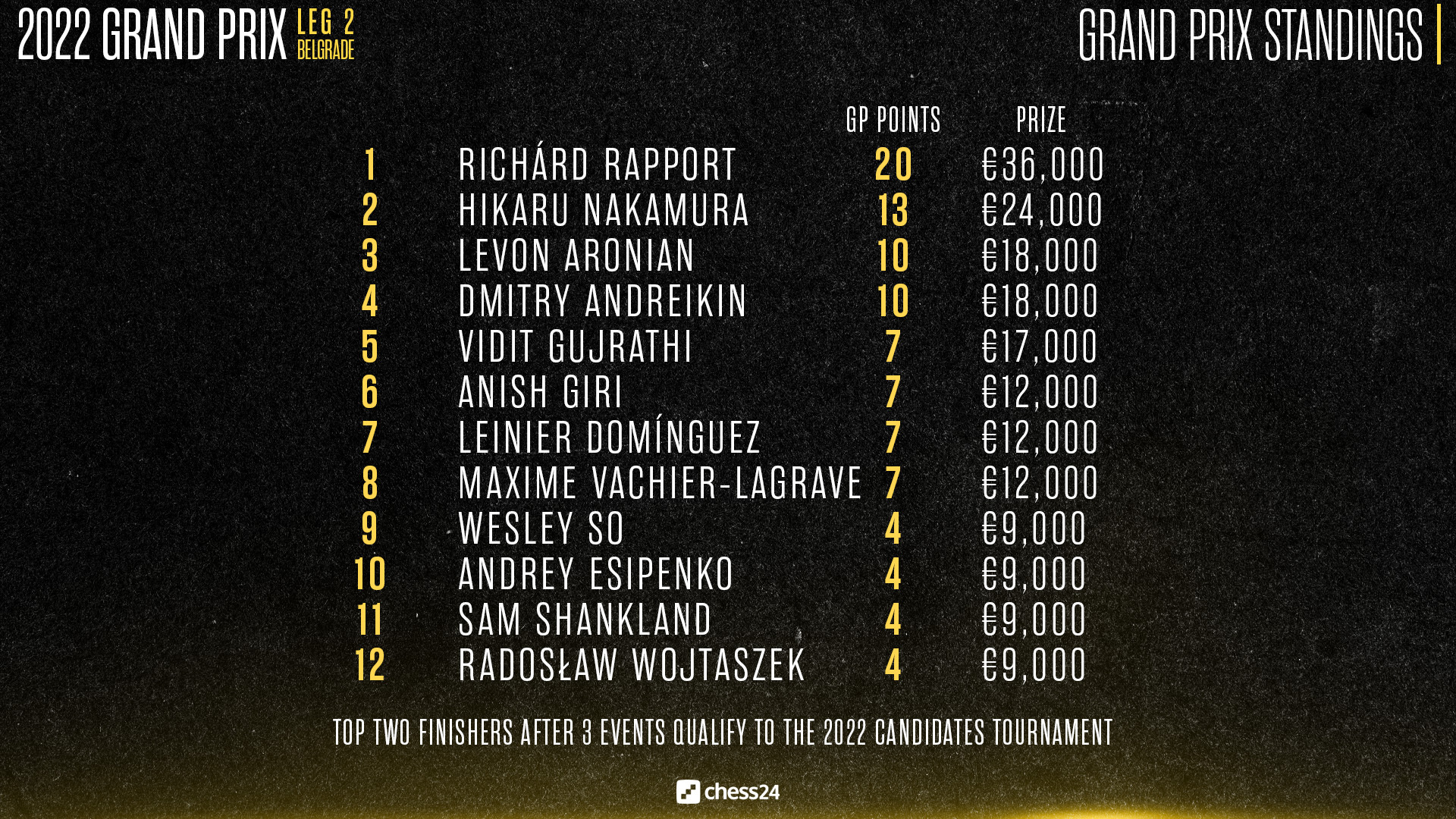
 chess24.com on X: Richard Rapport now has 20 points and a 90+% chance of getting one of the two spots in the Candidates Tournament, especially as Nakamura, Aronian & Andreikin are all07 abril 2025
chess24.com on X: Richard Rapport now has 20 points and a 90+% chance of getting one of the two spots in the Candidates Tournament, especially as Nakamura, Aronian & Andreikin are all07 abril 2025 -
Auto Moto Escola Stop Carta07 abril 2025
-
 News07 abril 2025
News07 abril 2025 -
 107 fotos de stock e banco de imagens de Wikipedia Logo - Getty Images07 abril 2025
107 fotos de stock e banco de imagens de Wikipedia Logo - Getty Images07 abril 2025 -
 Fotos tumblr Fotos de muchachas bonitas, Poses para fotos, Poses para tomarse fotos07 abril 2025
Fotos tumblr Fotos de muchachas bonitas, Poses para fotos, Poses para tomarse fotos07 abril 2025 -
loom of fate sisterscung thủ siêu phàm phimmoijack hammer Trang07 abril 2025
-
 900+ Steam Background Images: Download HD Backgrounds on Unsplash07 abril 2025
900+ Steam Background Images: Download HD Backgrounds on Unsplash07 abril 2025 -
Kids Friendly Snack (@themunchingqueen) • Instagram photos and videos07 abril 2025
-
one piece openings on spotify|TikTok Search07 abril 2025



