How to Create a Loading Screen for Client-side Fetching in NextJs
Por um escritor misterioso
Last updated 07 abril 2025

Defer getServerSideProps on client-side navigation · vercel next.js · Discussion #32243 · GitHub

Understanding Pre-Rendering and Data Fetching in Next.js: Improving Performance and SEO, by Suraksha Singh

Refresh props from getServerSideProps in Next.js, mutate server props

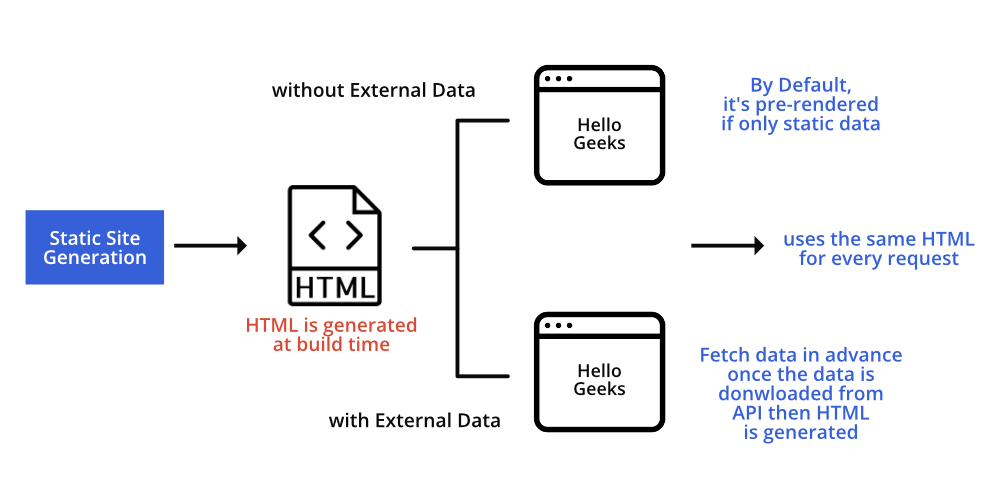
Different forms of Pre-rendering in NextJS - GeeksforGeeks

Rendering: Server Components

How to create a Preloader in Next.js - DEV Community

Fetching Data at Request Time - Pre-rendering and Data Fetching

How to Create a Loading Screen for Client-side Fetching in NextJs, by Deepak Kumar

Two Forms of Pre-rendering - Pre-rendering and Data Fetching
How to show a loader when navigating between pages in Next.js, by Adrian-Gabriel Manduc

Data Fetching in Next.js

Routing: Loading UI and Streaming

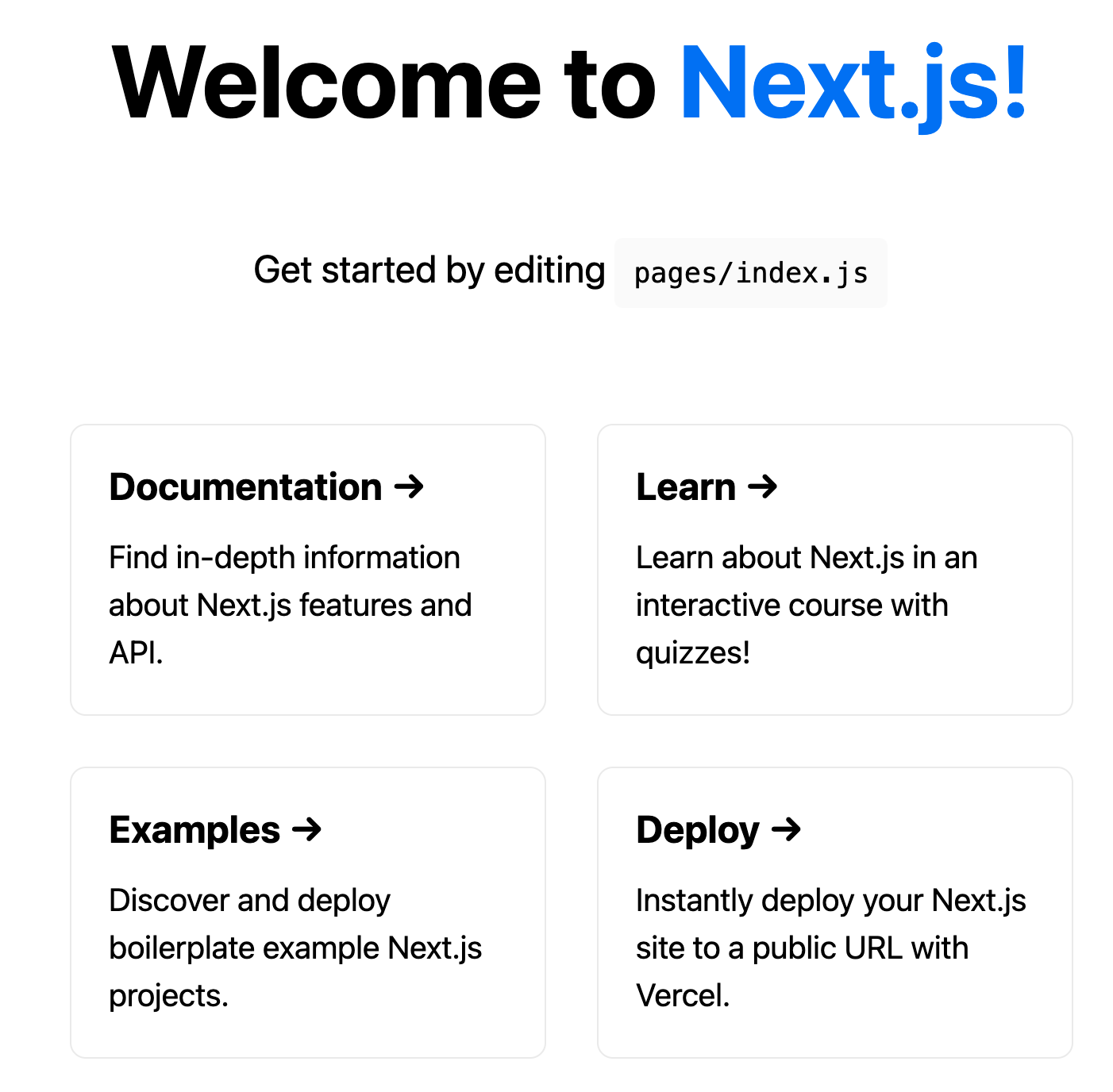
Get Started with Next.js – The React Library Your Project Needs
Recomendado para você
-
 Loader Gif Transparent Background, HD Png Download , Transparent Png Image - PNGitem07 abril 2025
Loader Gif Transparent Background, HD Png Download , Transparent Png Image - PNGitem07 abril 2025 -
 Spinner - Build GIF, SVG, APNG and CSS Ajax Preloaders with07 abril 2025
Spinner - Build GIF, SVG, APNG and CSS Ajax Preloaders with07 abril 2025 -
 Loading Loader Sticker - Loading Loader Animation - Discover07 abril 2025
Loading Loader Sticker - Loading Loader Animation - Discover07 abril 2025 -
 This-is-a-load GIFs - Get the best GIF on GIPHY07 abril 2025
This-is-a-load GIFs - Get the best GIF on GIPHY07 abril 2025 -
 Loading PNG - Doutores do Excel07 abril 2025
Loading PNG - Doutores do Excel07 abril 2025 -
 Load Loading Process - Free GIF on Pixabay - Pixabay07 abril 2025
Load Loading Process - Free GIF on Pixabay - Pixabay07 abril 2025 -
 Blue Circular Loading Icon GIF PNG Images07 abril 2025
Blue Circular Loading Icon GIF PNG Images07 abril 2025 -
 Free Loading GIF Icons Vol-1 on Behance07 abril 2025
Free Loading GIF Icons Vol-1 on Behance07 abril 2025 -
 Loading Vector Icon Isolated On Transparent Background, Loading Transparency Logo Concept Royalty Free SVG, Cliparts, Vectors, and Stock Illustration. Image 112281160.07 abril 2025
Loading Vector Icon Isolated On Transparent Background, Loading Transparency Logo Concept Royalty Free SVG, Cliparts, Vectors, and Stock Illustration. Image 112281160.07 abril 2025 -
 Page preloaders and amazing website loaders download07 abril 2025
Page preloaders and amazing website loaders download07 abril 2025
você pode gostar
-
 25sintomas07 abril 2025
25sintomas07 abril 2025 -
 IMAGENES TRISTES con FRASES para Whatsapp ◁🥇▷ +100007 abril 2025
IMAGENES TRISTES con FRASES para Whatsapp ◁🥇▷ +100007 abril 2025 -
desenho do goku super sayajin 3|Pesquisa do TikTok07 abril 2025
-
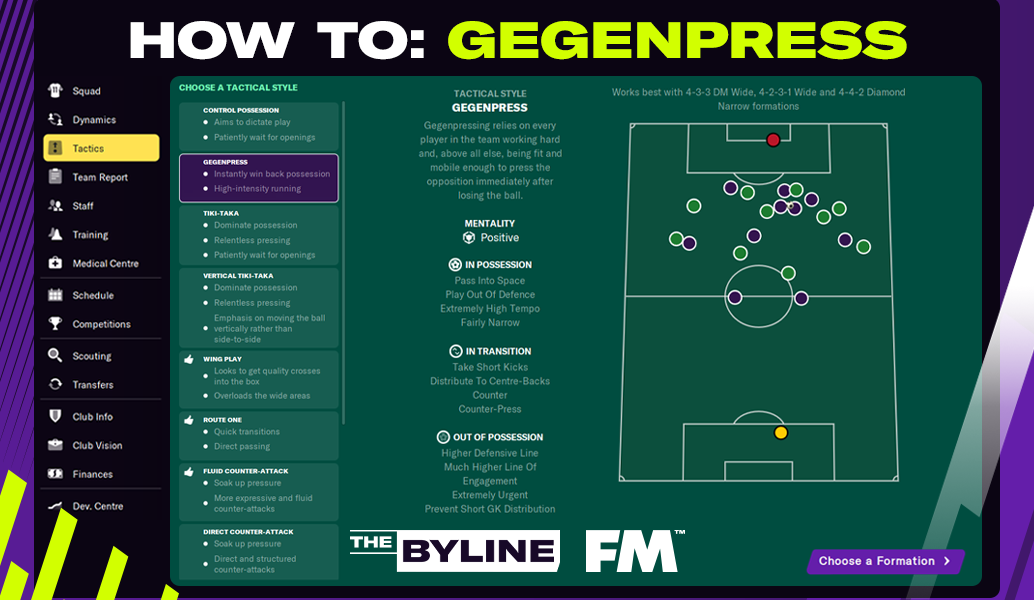
 Gegenpress – How to use it in FM2107 abril 2025
Gegenpress – How to use it in FM2107 abril 2025 -
 Pequenos Espiões: Apocalipse ganha trailer fofo e cheio de ação07 abril 2025
Pequenos Espiões: Apocalipse ganha trailer fofo e cheio de ação07 abril 2025 -
 Trollge png : r/trollge07 abril 2025
Trollge png : r/trollge07 abril 2025 -
 Hell's Paradise Jigokuraku Ichiban Kuji H Prize Yuzuriha Mini07 abril 2025
Hell's Paradise Jigokuraku Ichiban Kuji H Prize Yuzuriha Mini07 abril 2025 -
 Human Killer Sans Minecraft Skin07 abril 2025
Human Killer Sans Minecraft Skin07 abril 2025 -
 Download free video clips in stunning 4K07 abril 2025
Download free video clips in stunning 4K07 abril 2025 -
 Models: Attract Women Through Honesty by Manson, Mark07 abril 2025
Models: Attract Women Through Honesty by Manson, Mark07 abril 2025
