Perfectly Recreating Flappy Bird in HTML5 - Showcase - PlayCanvas
Por um escritor misterioso
Last updated 13 abril 2025

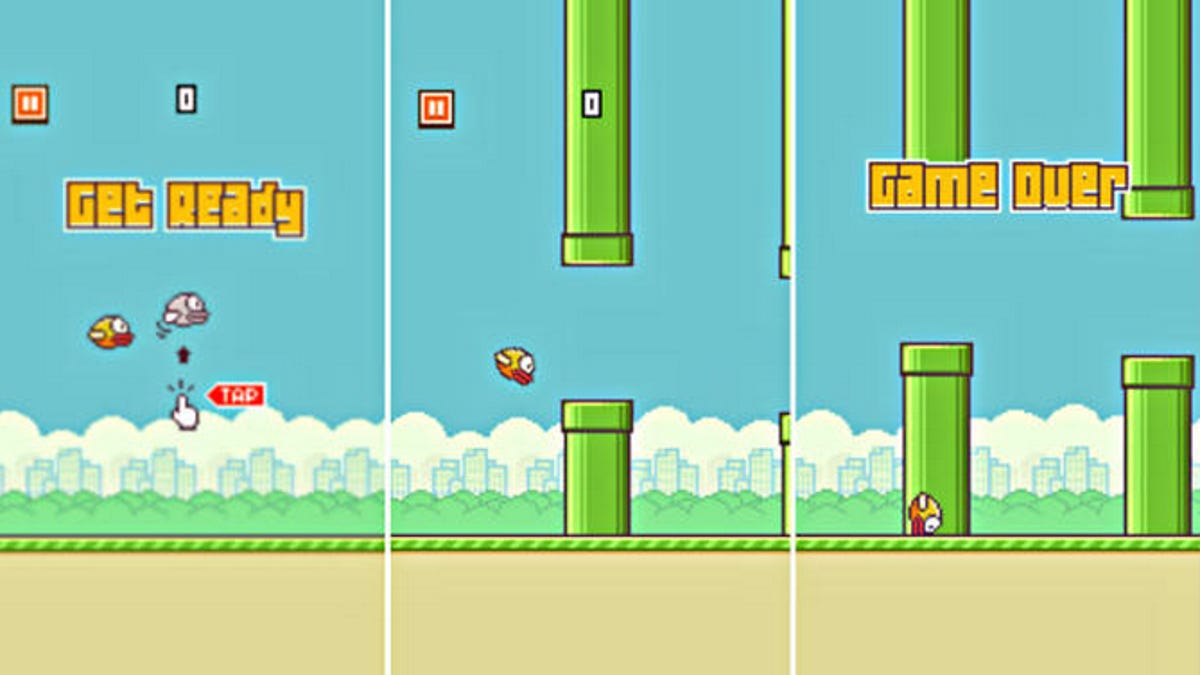
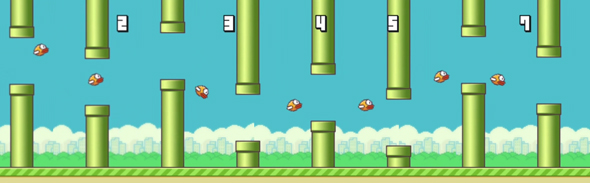
Flappy Bird is now over six years old! Doesn’t time fly? (Sorry, I couldn’t resist!) 😆 When Flappy Bird first arrived on the scene, I recreated it in PlayCanvas (see original post). PLAY NOW Since then, it’s been played nearly 3 million times. So I thought I’d blog about how a game like this is made. Flappy Bird is built on a simple spritesheet: When I built it originally, PlayCanvas didn’t have any integrated tools to make 2D game creation easy. The only thing available was the

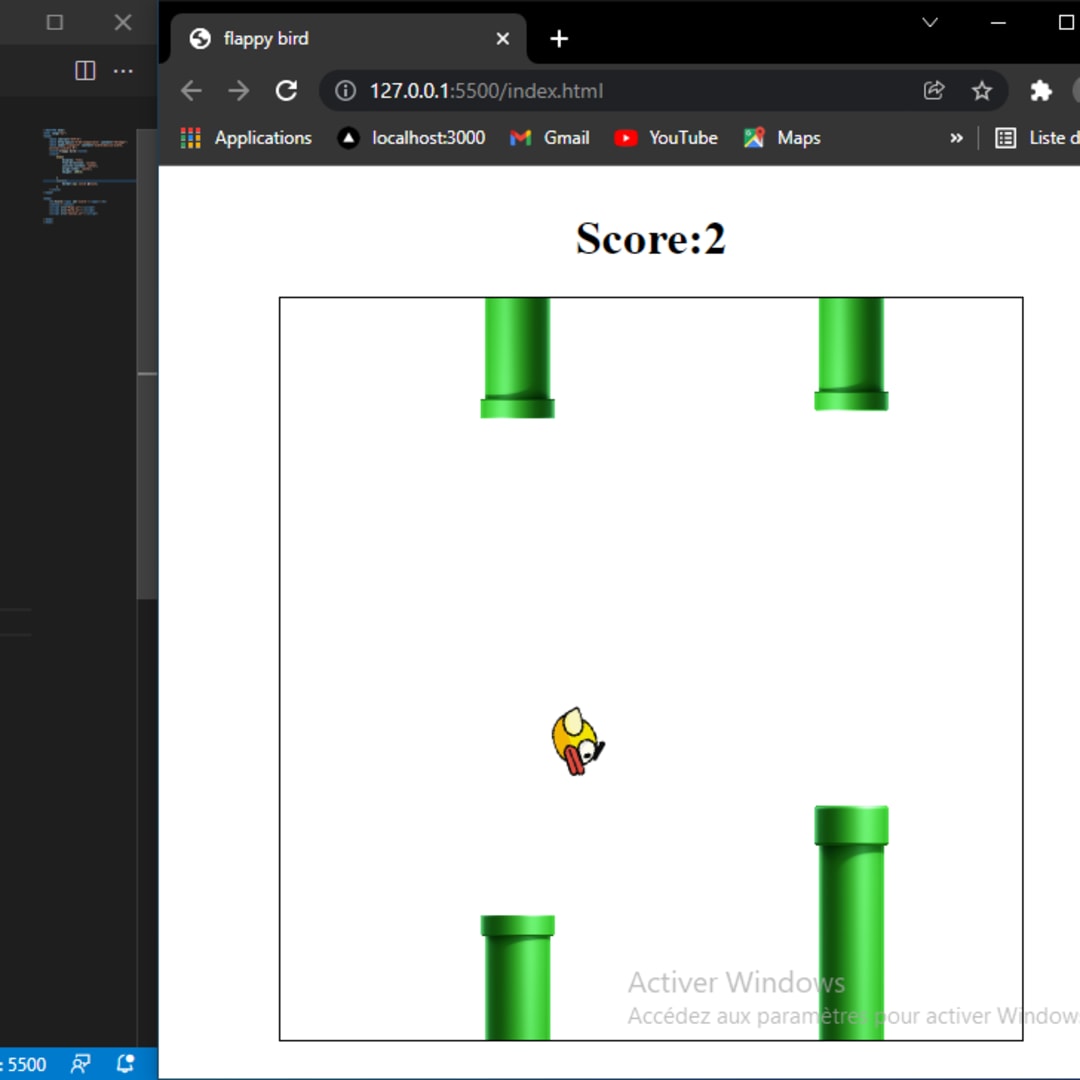
Having Fun With Code: Building a Flappy Bird Clone using CreateJS and the HTML Canvas

Flap Bird Hd Get File - Colaboratory

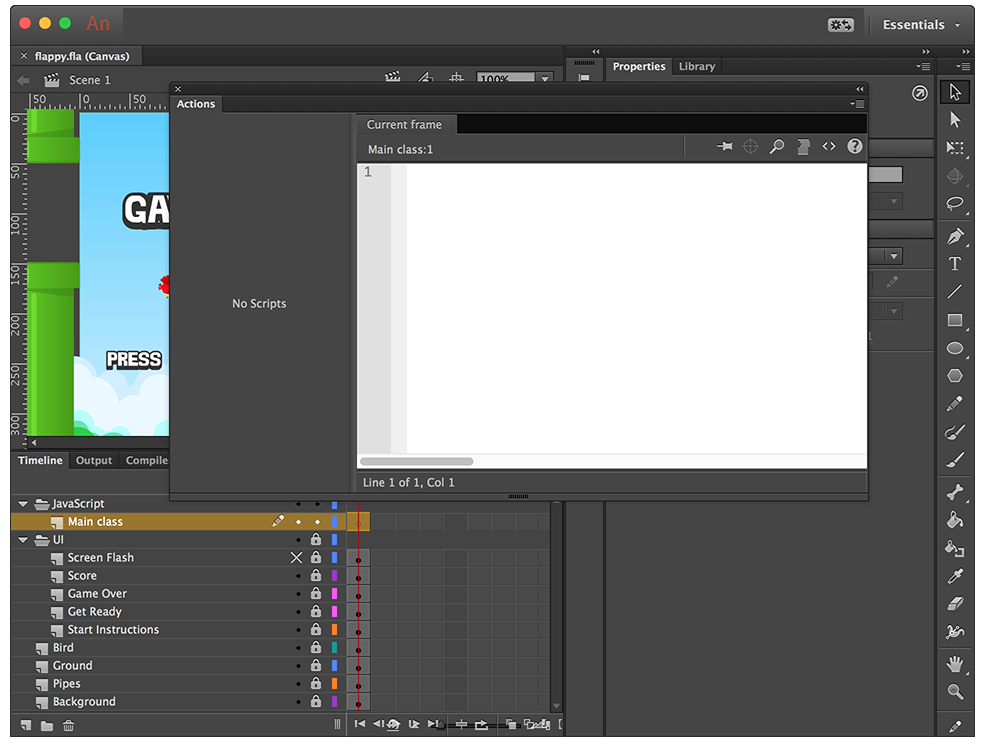
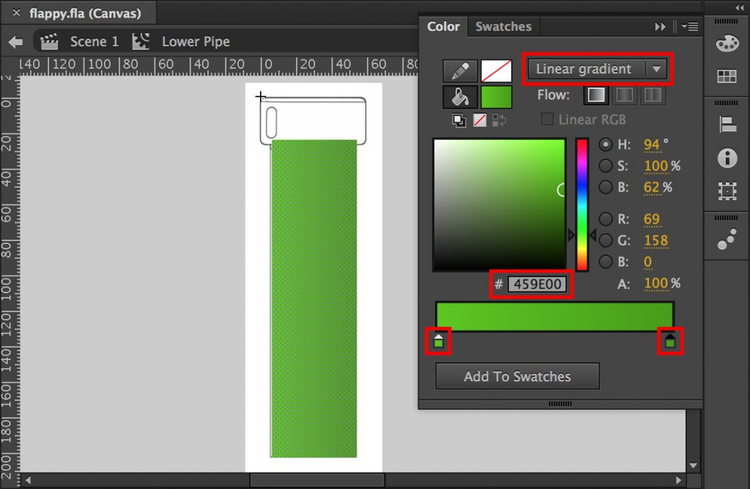
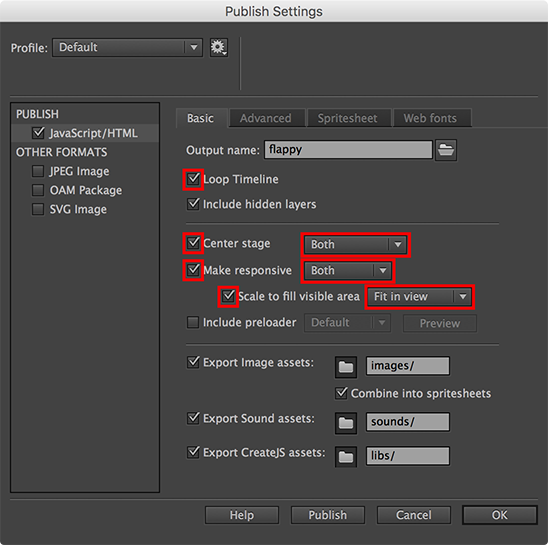
Part 3: Building a HTML5 Flappy Bird Game Clone with Adobe Animate CC

Part 1: Building a HTML5 Flappy Bird Game Clone with Adobe Animate CC

Making Flappy Bird in Javascript

Part 3: Building a HTML5 Flappy Bird Game Clone with Adobe Animate CC

flappy bird game, javascipt, canvas, html

JavaScript Flappy Bird with Particles & Sprites

How to make your HTML5 Games Awesome!
Recomendado para você
-
Flappy Bird' creator says game is going away13 abril 2025
-
 Code.org13 abril 2025
Code.org13 abril 2025 -
 No, Flappy Bird developer didn't give up on $50,000 a day - CNET13 abril 2025
No, Flappy Bird developer didn't give up on $50,000 a day - CNET13 abril 2025 -
 Flappy Bird Player's Guide - Tanooki Site Tanooki Site13 abril 2025
Flappy Bird Player's Guide - Tanooki Site Tanooki Site13 abril 2025 -
 Flappy Bird Creator Promises Game Will Return in August13 abril 2025
Flappy Bird Creator Promises Game Will Return in August13 abril 2025 -
 Proof 'Flappy Bird' Will Be The End Of Humanity13 abril 2025
Proof 'Flappy Bird' Will Be The End Of Humanity13 abril 2025 -
 Flappy Bird On iOS Is Dead But You Can Now Play It On The Web13 abril 2025
Flappy Bird On iOS Is Dead But You Can Now Play It On The Web13 abril 2025 -
 Apple Rejecting 'Flappy' Titled Games From App Store - MacRumors13 abril 2025
Apple Rejecting 'Flappy' Titled Games From App Store - MacRumors13 abril 2025 -
 Creator Of Runaway Mobile Hit Flappy Bird Taking Game Down : All13 abril 2025
Creator Of Runaway Mobile Hit Flappy Bird Taking Game Down : All13 abril 2025 -
 Flappy Bird by PurpleLilacish on DeviantArt13 abril 2025
Flappy Bird by PurpleLilacish on DeviantArt13 abril 2025
você pode gostar
-
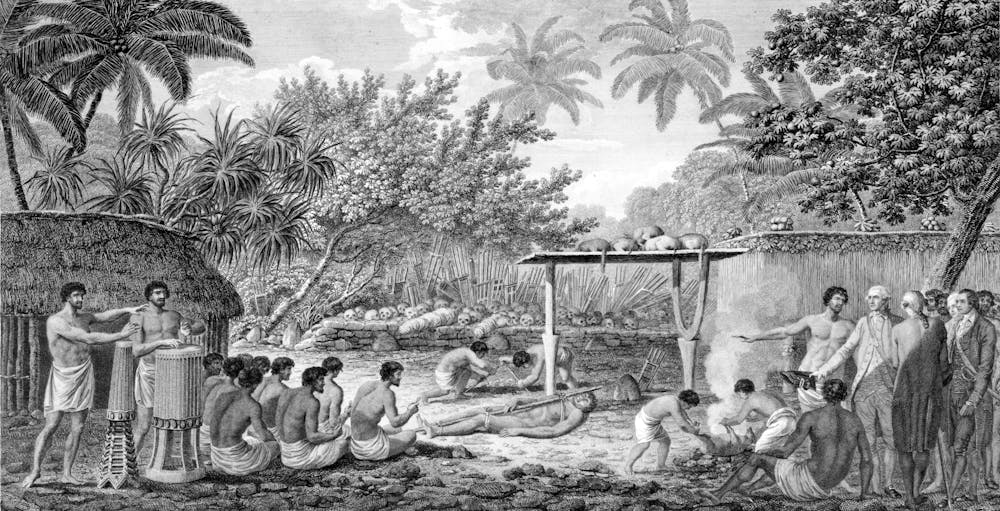
 Why did early human societies practice violent human sacrifice?13 abril 2025
Why did early human societies practice violent human sacrifice?13 abril 2025 -
Minecraft Chapter Book #2 By Nick Eliopulos (hardcover) : Target13 abril 2025
-
 How long is JoJo's Bizarre Adventure: Eyes of Heaven?13 abril 2025
How long is JoJo's Bizarre Adventure: Eyes of Heaven?13 abril 2025 -
 Okami = 大神 (2018, Box Set) - Discogs13 abril 2025
Okami = 大神 (2018, Box Set) - Discogs13 abril 2025 -
 The Last of Us Part II Wins Game of the Year at The Game Awards 202013 abril 2025
The Last of Us Part II Wins Game of the Year at The Game Awards 202013 abril 2025 -
 Bernie-AOC Socialist Superfan 'Neekolul' Flaunts $2M Apartment and New BMW13 abril 2025
Bernie-AOC Socialist Superfan 'Neekolul' Flaunts $2M Apartment and New BMW13 abril 2025 -
 Aniplex of America on X: Demon Slayer: Kimetsu no Yaiba episode 413 abril 2025
Aniplex of America on X: Demon Slayer: Kimetsu no Yaiba episode 413 abril 2025 -
 Download Head Soccer for Mac13 abril 2025
Download Head Soccer for Mac13 abril 2025 -
![Sonic the Hedgehog 4 Episode 1 [Online Game Code]](https://c1.neweggimages.com/productimage/nb640/32-203-168-S08.jpg) Sonic the Hedgehog 4 Episode 1 [Online Game Code]13 abril 2025
Sonic the Hedgehog 4 Episode 1 [Online Game Code]13 abril 2025 -
 Jogos xbox 360 futebol fifa13 abril 2025
Jogos xbox 360 futebol fifa13 abril 2025