reactjs - How can I implement draft-js generated html code to my
Por um escritor misterioso
Last updated 09 abril 2025

I have a web app build using nextJs, in a page I am trying to set html code generated from darftJs using below given code.
<div className="mt-8 leading-7" dangerouslySetInnerHTML={{ __

Best Rich Text Editors to add content writing feature to your website

draft js plugins - DraftJS. Wrap up custom HTML tag with a custom Component - Stack Overflow

reactjs - draft-js-export-html not includes video when export - Stack Overflow

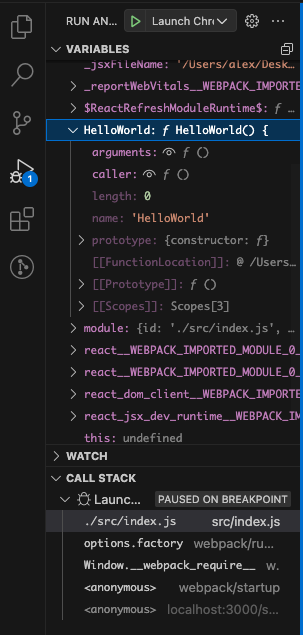
React JavaScript Tutorial in Visual Studio Code

WYSIWYG editing in React with Draft.js

insert html draftjs - Codesandbox

Modularizing React Applications with Established UI Patterns

WYSIWYG editing in React with Draft.js

How to add a reusable rich text editor in your React app using Draftjs and react-draft-Wysiwyg., by kyampeire Hadijah

React.js Tutorial - A Guide to Tools and Libraries
Recomendado para você
-
Using AutoDraw09 abril 2025
-
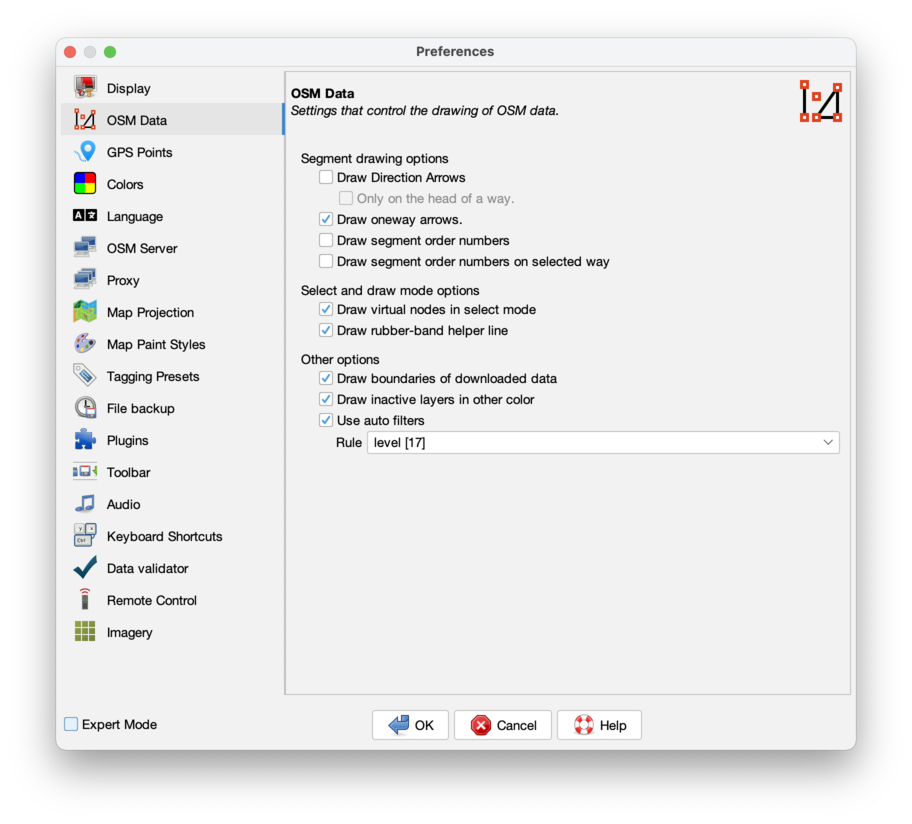
 Help/Preferences/DrawingPreference – JOSM09 abril 2025
Help/Preferences/DrawingPreference – JOSM09 abril 2025 -
/i.s3.glbimg.com/v1/AUTH_08fbf48bc0524877943fe86e43087e7a/internal_photos/bs/2022/v/Q/oafAbER7uY5YytbZSYsQ/2017-04-13-auto-draw-06.png) Auto Draw, Software09 abril 2025
Auto Draw, Software09 abril 2025 -
 Auto Draw APK Download 2023 - Free - 9Apps09 abril 2025
Auto Draw APK Download 2023 - Free - 9Apps09 abril 2025 -
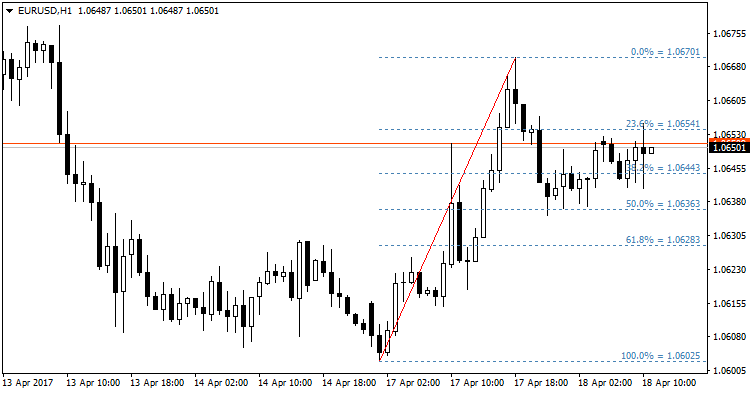
 Free download of the 'Auto Fibo' indicator by 'Iwori_Fx' for09 abril 2025
Free download of the 'Auto Fibo' indicator by 'Iwori_Fx' for09 abril 2025 -
 How Draw Warriors Cats::Appstore for Android09 abril 2025
How Draw Warriors Cats::Appstore for Android09 abril 2025 -
 Auto-Draw Design Pods Vape Pen with Cotton Coil - China Vape, Vape09 abril 2025
Auto-Draw Design Pods Vape Pen with Cotton Coil - China Vape, Vape09 abril 2025 -
 AutoSPRINK Platinum 2019 Free Download09 abril 2025
AutoSPRINK Platinum 2019 Free Download09 abril 2025 -
 Draw Things ❤️ civitai.com, and macOS app : r/StableDiffusion09 abril 2025
Draw Things ❤️ civitai.com, and macOS app : r/StableDiffusion09 abril 2025 -
 Engine Block Sketch Vector Rendering Of 3d Drawn Draw Auto Vector09 abril 2025
Engine Block Sketch Vector Rendering Of 3d Drawn Draw Auto Vector09 abril 2025
você pode gostar
-
 Padronagens evergreens - Claudias Welt09 abril 2025
Padronagens evergreens - Claudias Welt09 abril 2025 -
 Bienvenid@s Zarape Banner for Spanish Classroom09 abril 2025
Bienvenid@s Zarape Banner for Spanish Classroom09 abril 2025 -
![Drawing Alphabet Lore-Real Life ALL[Lowercase]/ Humanized Alphabet Lore Kids Complete Edition](https://i.ytimg.com/vi/MwzXUcXtuCw/maxresdefault.jpg) Drawing Alphabet Lore-Real Life ALL[Lowercase]/ Humanized Alphabet Lore Kids Complete Edition09 abril 2025
Drawing Alphabet Lore-Real Life ALL[Lowercase]/ Humanized Alphabet Lore Kids Complete Edition09 abril 2025 -
How historically accurate are shows like Vikings, and The Last09 abril 2025
-
 LEGO Dimensions Meet that Hero: Sonic the Hedgehog Meets Knight09 abril 2025
LEGO Dimensions Meet that Hero: Sonic the Hedgehog Meets Knight09 abril 2025 -
Steam Community :: Guide :: Hitman World of Assassination – Full09 abril 2025
-
 Fórmula E: por que há uma corrida só de carros elétricos09 abril 2025
Fórmula E: por que há uma corrida só de carros elétricos09 abril 2025 -
 Jr. Knicks Basketball Clinics and Leagues : NYC Parks09 abril 2025
Jr. Knicks Basketball Clinics and Leagues : NYC Parks09 abril 2025 -
 What is choking?09 abril 2025
What is choking?09 abril 2025 -
 Vinis para quarto infantil Macacos engraçados - TenStickers09 abril 2025
Vinis para quarto infantil Macacos engraçados - TenStickers09 abril 2025