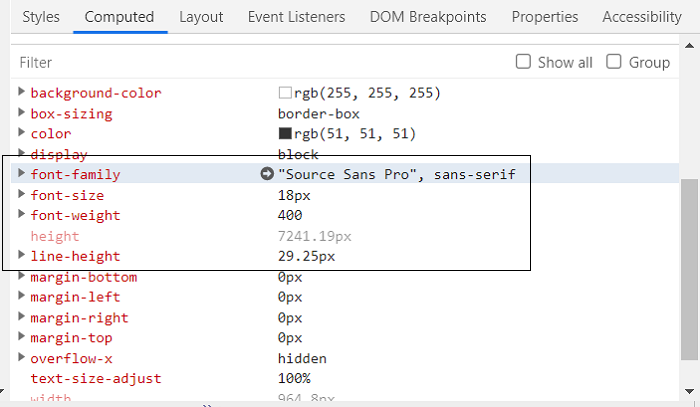
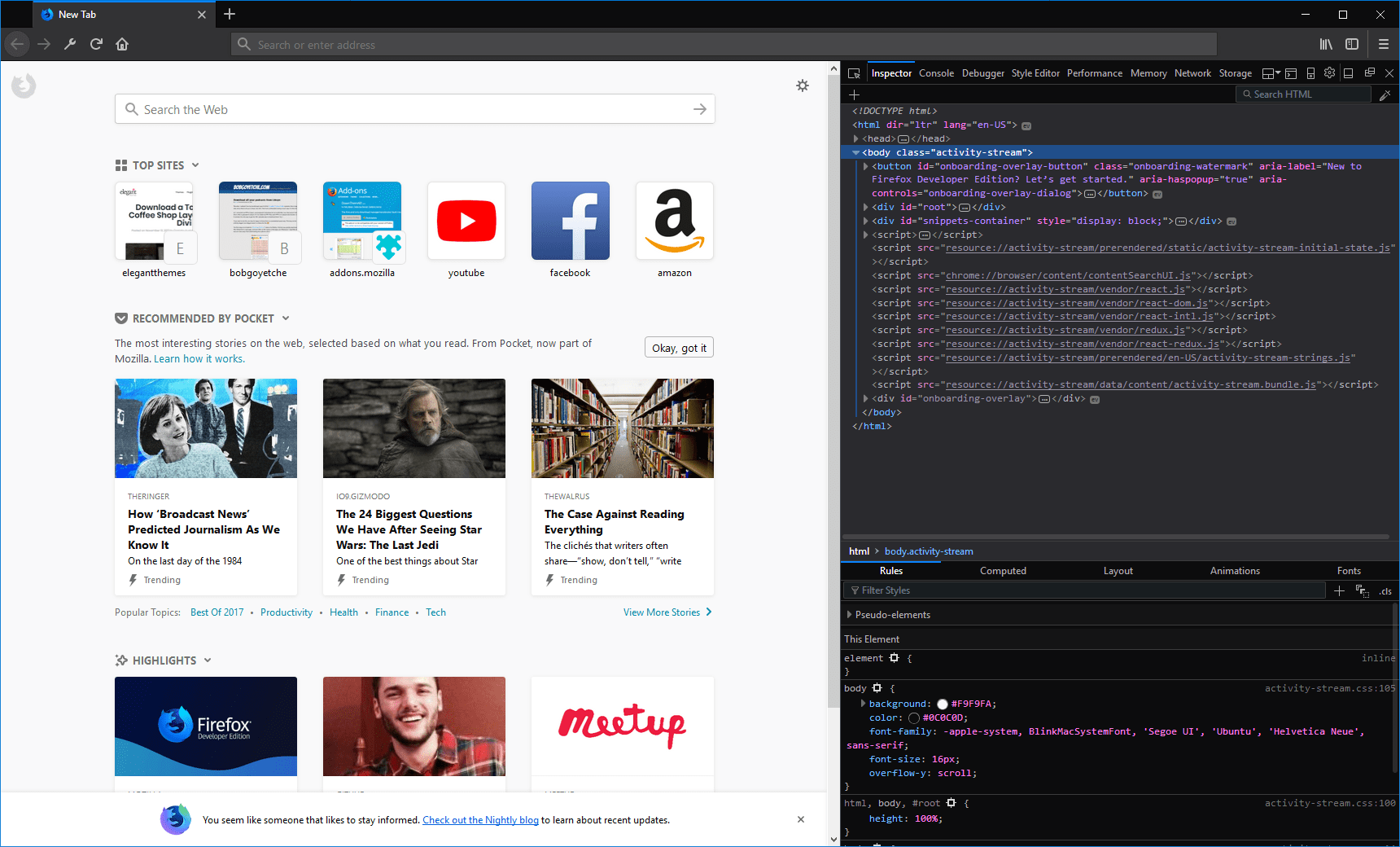
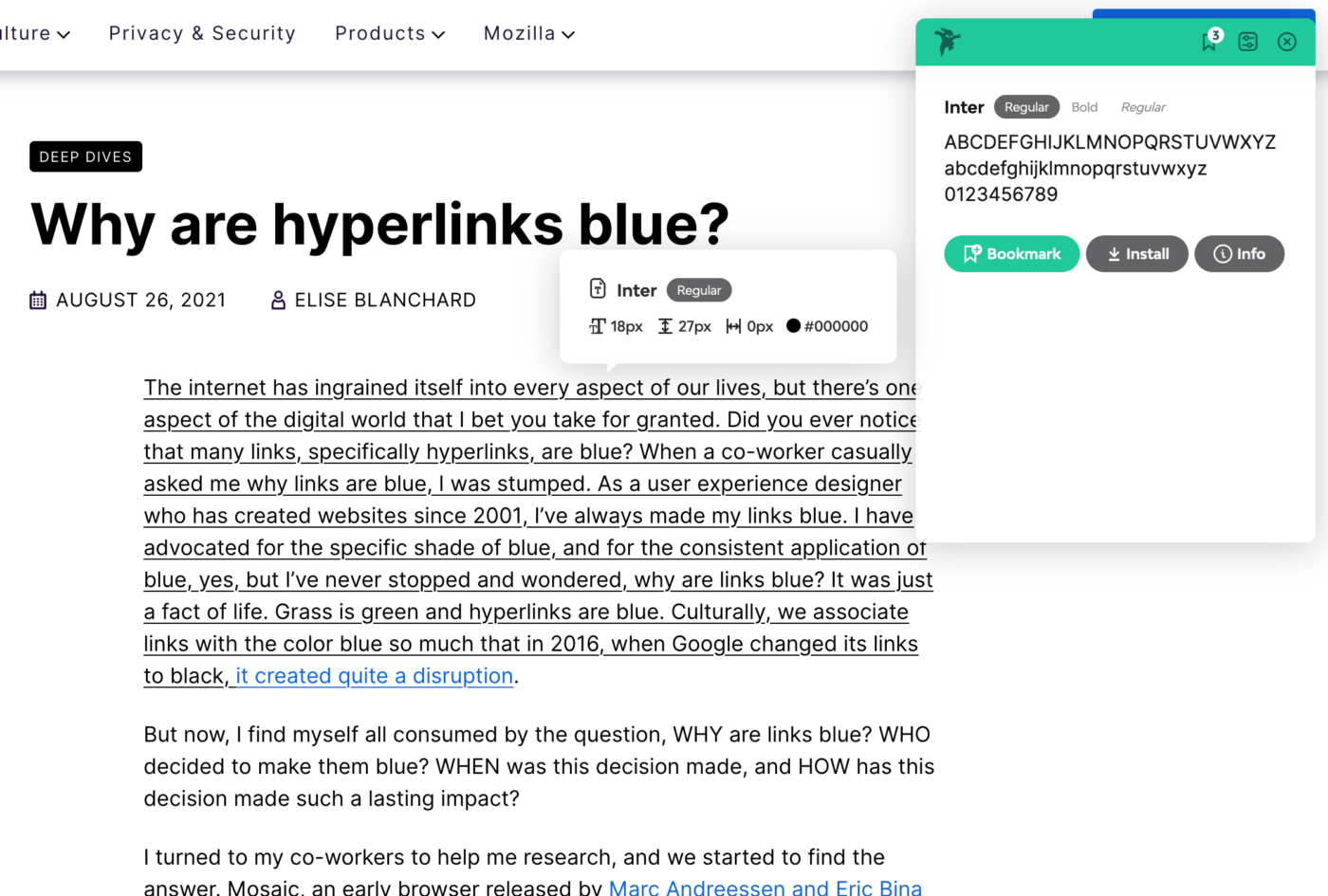
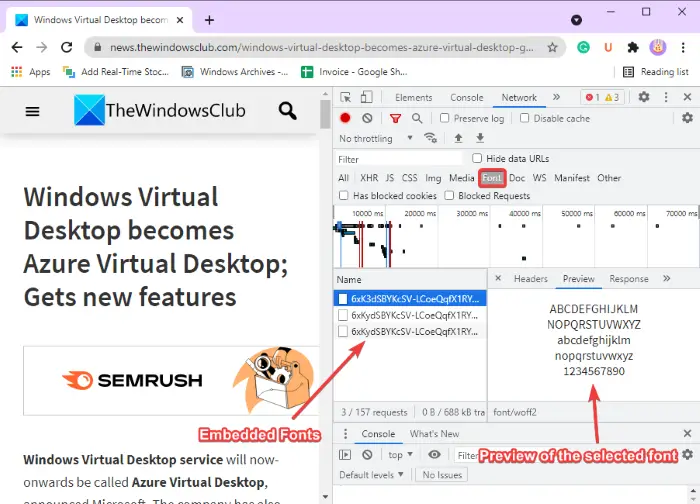
Identify fonts in Chrome, Edge and Firefox using Developer Tools
Por um escritor misterioso
Last updated 29 dezembro 2024

We show to you how you can identify what font a web page on Chrome, Edge and Firefox is using through Inspect Element in Developer Tools.

How to easily identify the fonts of a website? - Pimp my Type

Identify fonts in Chrome, Edge and Firefox using Developer Tools

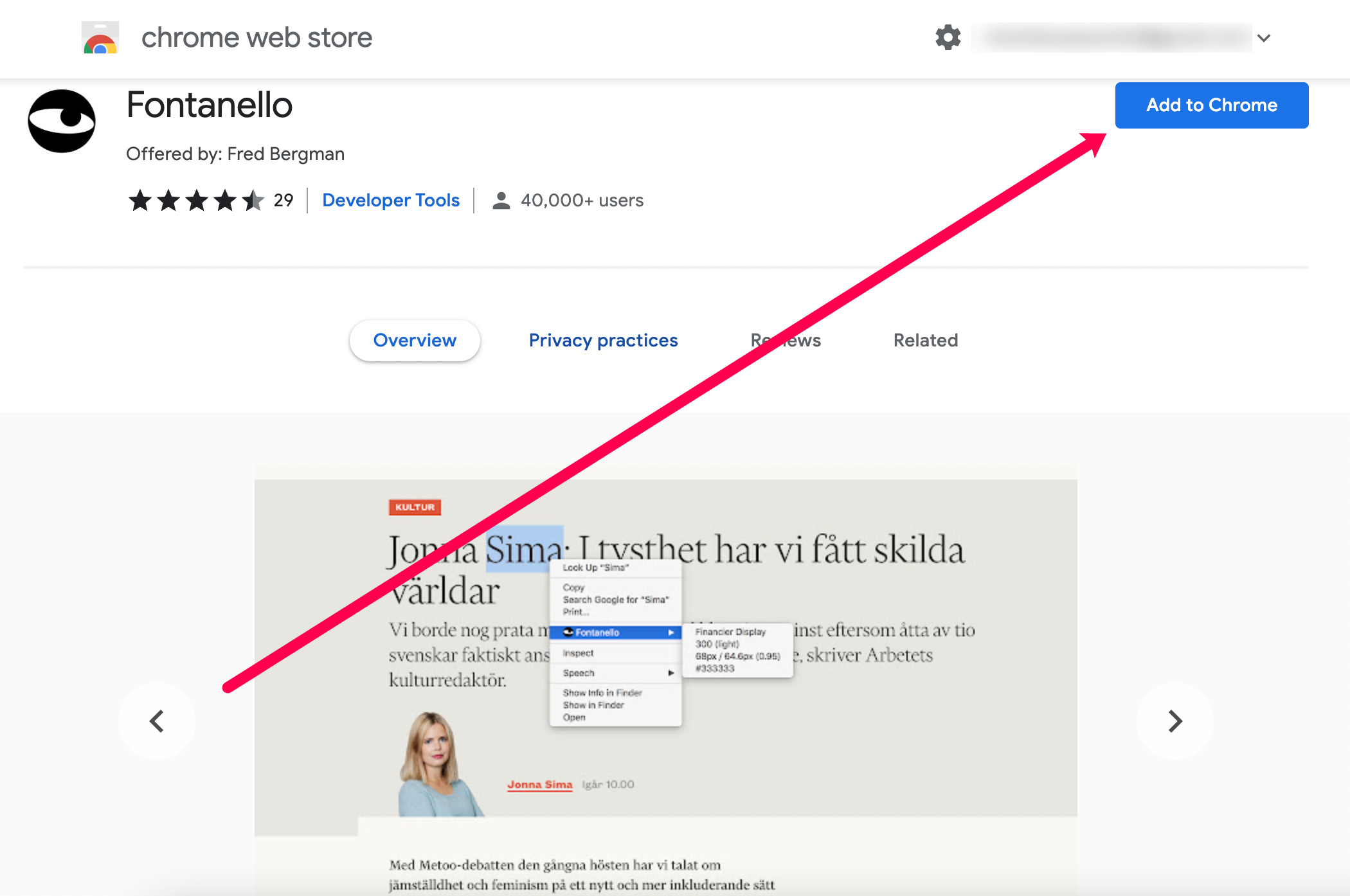
5 ways to Identify Fonts in a Web Page

Identify fonts in Chrome, Edge and Firefox using Developer Tools

How to identify the font rendered in Browser?

asp.net mvc - Page form data missing in developer tools - Stack

How to Change or Fake Location in Chrome, Edge, and Firefox

How to Check the Font Size & Face on a Website

Firefox Developer Edition: Can It Replace Google Chrome?

How to easily identify the fonts of a website? - Pimp my Type

How to Check the Font Size & Face on a Website
Recomendado para você
-
WhatFont29 dezembro 2024
-
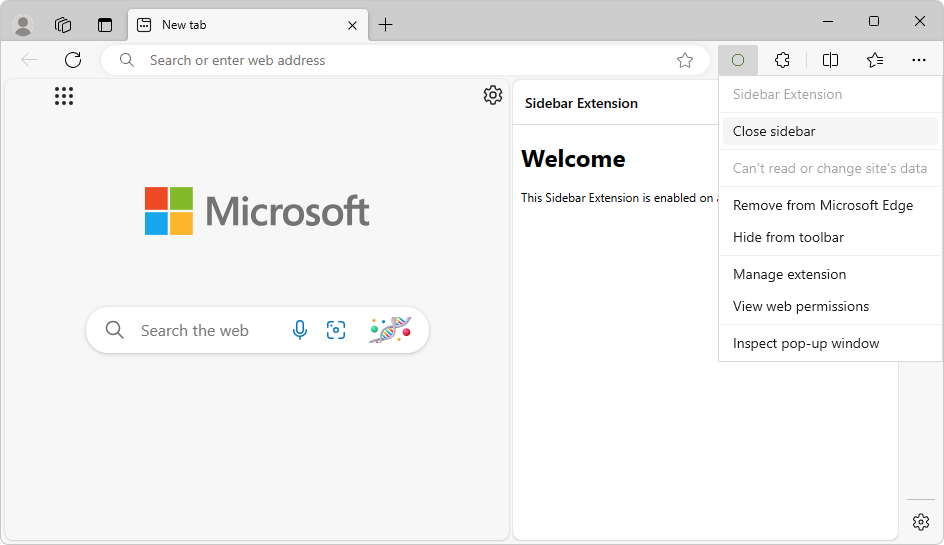
 Extensions in the Microsoft Edge sidebar - Microsoft Edge Development29 dezembro 2024
Extensions in the Microsoft Edge sidebar - Microsoft Edge Development29 dezembro 2024 -
 Submit Edge Extensions for the new Chromium-based Edge Browser29 dezembro 2024
Submit Edge Extensions for the new Chromium-based Edge Browser29 dezembro 2024 -
 How to download a Font from a Website using Developer Tools29 dezembro 2024
How to download a Font from a Website using Developer Tools29 dezembro 2024 -
 How to install Chrome extensions on Microsoft Edge - Pureinfotech29 dezembro 2024
How to install Chrome extensions on Microsoft Edge - Pureinfotech29 dezembro 2024 -
 How to Install Extensions in Microsoft Edge29 dezembro 2024
How to Install Extensions in Microsoft Edge29 dezembro 2024 -
 How to Install Chrome Extensions On Microsoft Edge?29 dezembro 2024
How to Install Chrome Extensions On Microsoft Edge?29 dezembro 2024 -
 Edge & Chrome Extensions - Studio - UiPath Community Forum29 dezembro 2024
Edge & Chrome Extensions - Studio - UiPath Community Forum29 dezembro 2024 -
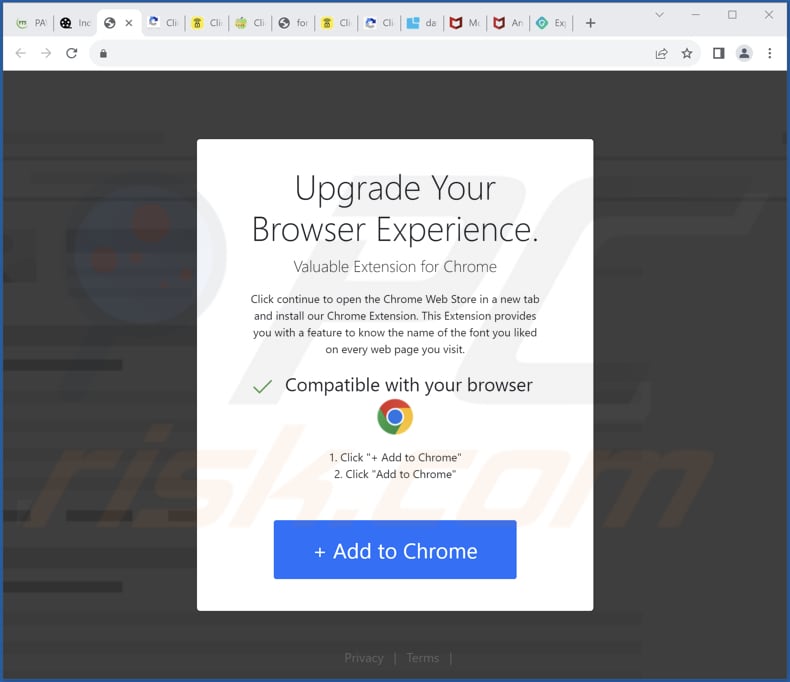
 Fonts Determiner Adware - Easy removal steps (updated)29 dezembro 2024
Fonts Determiner Adware - Easy removal steps (updated)29 dezembro 2024 -
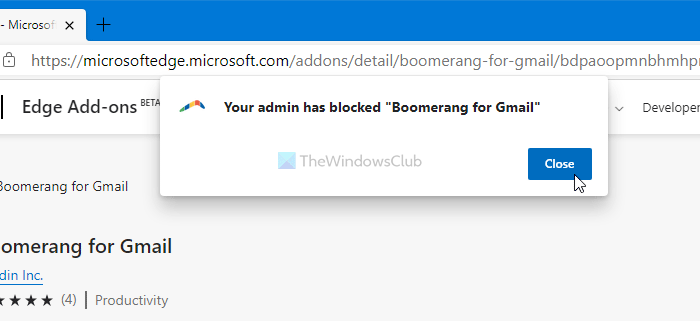
 Your admin has blocked Extension - Edge message29 dezembro 2024
Your admin has blocked Extension - Edge message29 dezembro 2024
você pode gostar
-
 my new robwords alphabet lore in a nutshell - Comic Studio29 dezembro 2024
my new robwords alphabet lore in a nutshell - Comic Studio29 dezembro 2024 -
 Animes Funny One-Piece Essential Greeting Card for Sale by29 dezembro 2024
Animes Funny One-Piece Essential Greeting Card for Sale by29 dezembro 2024 -
 Como a Cora recebeu reputação máxima no Reclame Aqui29 dezembro 2024
Como a Cora recebeu reputação máxima no Reclame Aqui29 dezembro 2024 -
Catching Rainbow bidoof Pokemon Brick Bronze - Free stories online. Create books for kids29 dezembro 2024
-
 Mangá Dragon Ball Multiverse #08., Wiki29 dezembro 2024
Mangá Dragon Ball Multiverse #08., Wiki29 dezembro 2024 -
 Counter Strike 2 Crosshair Settings Guide - Customize Your Precision Aim - Pro Tips29 dezembro 2024
Counter Strike 2 Crosshair Settings Guide - Customize Your Precision Aim - Pro Tips29 dezembro 2024 -
:format(png)/cdn.vox-cdn.com/uploads/chorus_image/image/55294893/vlcsnap_2017_06_12_21h53m41s149.0.png) Insomniac's Spider-Man game will have different suit options available - Polygon29 dezembro 2024
Insomniac's Spider-Man game will have different suit options available - Polygon29 dezembro 2024 -
 Death March kara Hajimaru Isekai Kyousoukyoku - Página 1 - 201829 dezembro 2024
Death March kara Hajimaru Isekai Kyousoukyoku - Página 1 - 201829 dezembro 2024 -
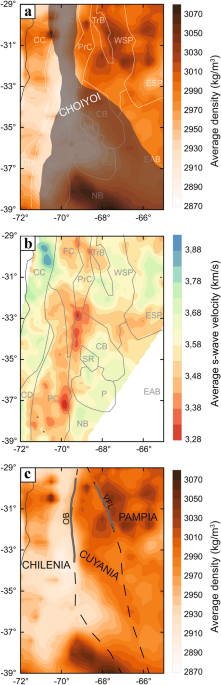
 Lithospheric density structure of the southern Central Andes29 dezembro 2024
Lithospheric density structure of the southern Central Andes29 dezembro 2024 -
 ENCONTREI uma FESTA só de MANDRAKES INTERESSEIRAS e ISSO ACONTECEU BROOKHAVEN RP Roblox29 dezembro 2024
ENCONTREI uma FESTA só de MANDRAKES INTERESSEIRAS e ISSO ACONTECEU BROOKHAVEN RP Roblox29 dezembro 2024