Component-driven development with Faker.js
Por um escritor misterioso
Last updated 10 abril 2025

Using realistic data for dev helps create more resilient code in less time. Jessica Sachs will teach us how to use component-driven dev + Faker.JS to build better code faster.

Looking inside real vs. fake AirPods with industrial CT

Jess Sachs (@jess@webtoo.ls) - webtoo.ls

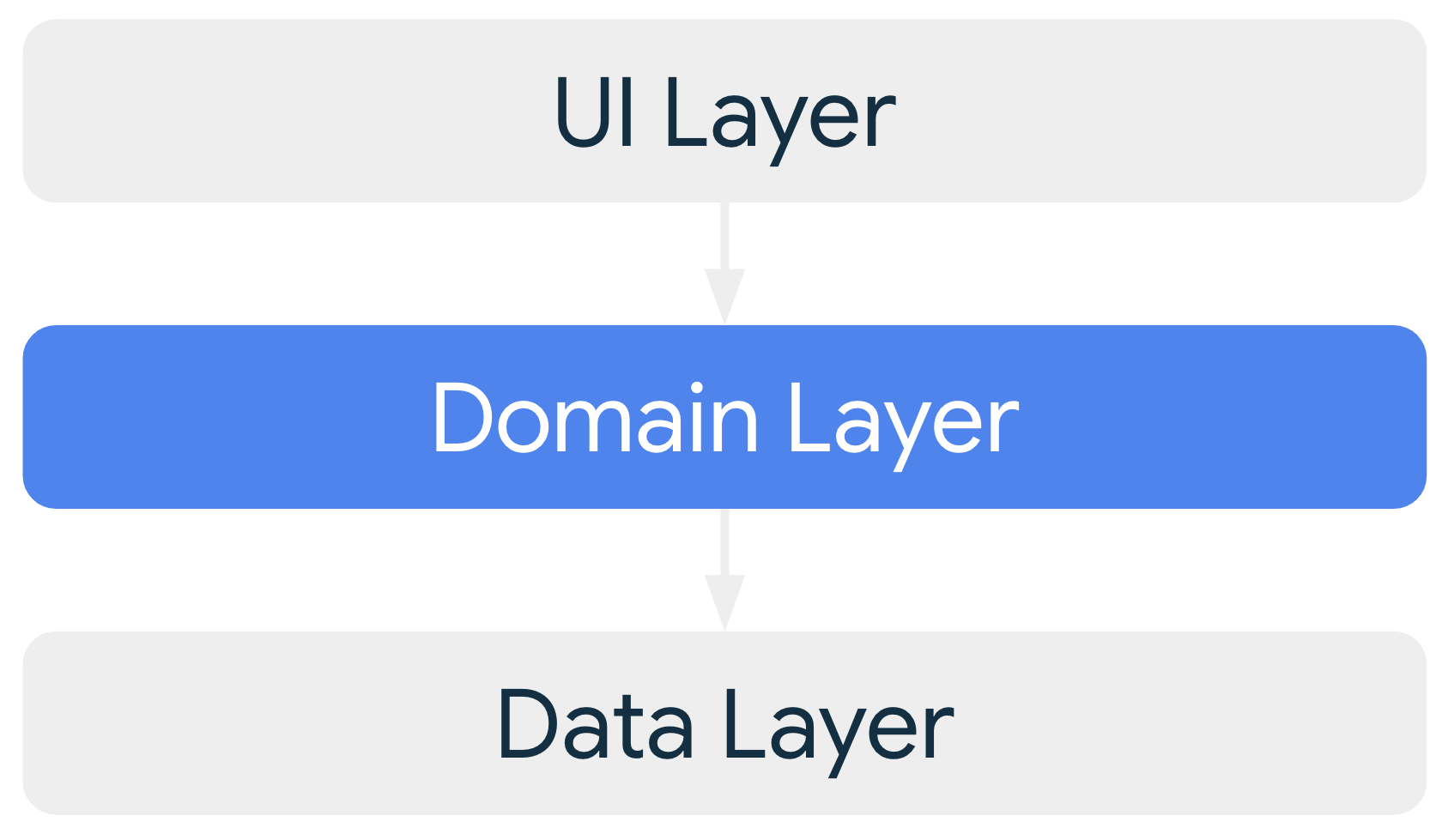
Domain layer Android Developers

A glossary of testing terms

How to Send Event-Based Notifications with Next.js + Segment +

VueJS Best Practices to Create High-Performing Web Applications

Improving Angular Component's accessibility

Test-Driven Development in React Application

What is this fake board, and how to drive it? - Hardware - Arduino

Faker.js' which caused damage all over the world by the author's

Ext JS - Wikipedia
Permify Open-source: Implement Role Based Access Management with

Developer sabotages open source modules colors.js and faker.js in

Test component interactions with Storybook
Recomendado para você
-
 Faker.js Tutorial - Generate Random Name with Javascript10 abril 2025
Faker.js Tutorial - Generate Random Name with Javascript10 abril 2025 -
 Generate Fake Data in the Browser and Node.js Using Falso, by Netanel Basal10 abril 2025
Generate Fake Data in the Browser and Node.js Using Falso, by Netanel Basal10 abril 2025 -
 Faker.js Data Generator: My New Hero10 abril 2025
Faker.js Data Generator: My New Hero10 abril 2025 -
 Seeding data in MySQL table using Sequelize and faker.js in NodeJS - Web Learning Blog10 abril 2025
Seeding data in MySQL table using Sequelize and faker.js in NodeJS - Web Learning Blog10 abril 2025 -
 github.com-faker-js-faker_-_2022-01-12_16-07-43 : faker-js : Free Download, Borrow, and Streaming : Internet Archive10 abril 2025
github.com-faker-js-faker_-_2022-01-12_16-07-43 : faker-js : Free Download, Borrow, and Streaming : Internet Archive10 abril 2025 -
faker-js faker · Discussions · GitHub10 abril 2025
-
 faker-js examples - CodeSandbox10 abril 2025
faker-js examples - CodeSandbox10 abril 2025 -
 How to generate mock data within seconds using Node.js to use in any application - DEV Community10 abril 2025
How to generate mock data within seconds using Node.js to use in any application - DEV Community10 abril 2025 -
 Mock your GraphQL server realistically with faker.js10 abril 2025
Mock your GraphQL server realistically with faker.js10 abril 2025 -
Open Faker for custom/community modules · Issue #704 · faker-js/faker · GitHub10 abril 2025
você pode gostar
-
 Nicos nextbots iceberg : r/IcebergCharts10 abril 2025
Nicos nextbots iceberg : r/IcebergCharts10 abril 2025 -
 Yagate Kimi ni Naru - YuriVerso10 abril 2025
Yagate Kimi ni Naru - YuriVerso10 abril 2025 -
 NEW GRAND THEFT Auto IV 4 The Complete Edition Xbox One / Xbox 360 Limited Rare £325.00 - PicClick UK10 abril 2025
NEW GRAND THEFT Auto IV 4 The Complete Edition Xbox One / Xbox 360 Limited Rare £325.00 - PicClick UK10 abril 2025 -
 Olímpiadas 2021: saiba as músicas de games que tocaram na abertura10 abril 2025
Olímpiadas 2021: saiba as músicas de games que tocaram na abertura10 abril 2025 -
 Cammy Street Fighter png download - 610*1230 - Free Transparent10 abril 2025
Cammy Street Fighter png download - 610*1230 - Free Transparent10 abril 2025 -
 Jogo Com 6 Porta Guardanapos Papai Noel Enfeite Para Mesa - Papel Mache10 abril 2025
Jogo Com 6 Porta Guardanapos Papai Noel Enfeite Para Mesa - Papel Mache10 abril 2025 -
 Rádio Capinzal - Enxadristas de Lacerdópolis disputam o IX Floripa Chess Open10 abril 2025
Rádio Capinzal - Enxadristas de Lacerdópolis disputam o IX Floripa Chess Open10 abril 2025 -
 IShowSpeed Age, Net Worth And Real Name10 abril 2025
IShowSpeed Age, Net Worth And Real Name10 abril 2025 -
 Shellshock (1996) - PC Review and Full Download10 abril 2025
Shellshock (1996) - PC Review and Full Download10 abril 2025 -
 JoJo Screencaps on X: / X10 abril 2025
JoJo Screencaps on X: / X10 abril 2025