9 Easy Steps To Building a Progressive Web App - PWA Explained
Por um escritor misterioso
Last updated 07 abril 2025

Progressive web apps are the apps that are mobile-optimized version of web pages. Check Volumetree's guide to building a progressive web app

Building & Deploying your first Progressive Web App

How to Build (PWA) Progressive Web App

Progressive Web Apps: A Simple Definition

How to Make a Progressive Web App: 5 Simple Steps - Waverley

What is PWA? 4 Key Benefits of Developing PWA

Building a PWA with Ionic and Angular — step by step

Progressive Web Apps Development Services - PWA Mobile App Developers

The future of PWA in 2022: Why it's promising

8 Best Real World Progressive Web App (PWA) Examples

Progressive web app - Wikipedia

What's the new way to create PWA applications? PWA Studio!

How to Build a Progressive Web App (PWA) Using React Native?

Why Choose Progressive Web Apps? - Decoded with Examples

PWAs Turn Websites Into Apps: Here's How

PWA Design: 9 Tips for Great PWA UX and UI
Recomendado para você
-
 Website vs Web App: What's the Difference?, by Essential Designs07 abril 2025
Website vs Web App: What's the Difference?, by Essential Designs07 abril 2025 -
 Web App vs Website: Which is Good for Your Business? Why?07 abril 2025
Web App vs Website: Which is Good for Your Business? Why?07 abril 2025 -
 Web Application Development Full Guide07 abril 2025
Web Application Development Full Guide07 abril 2025 -
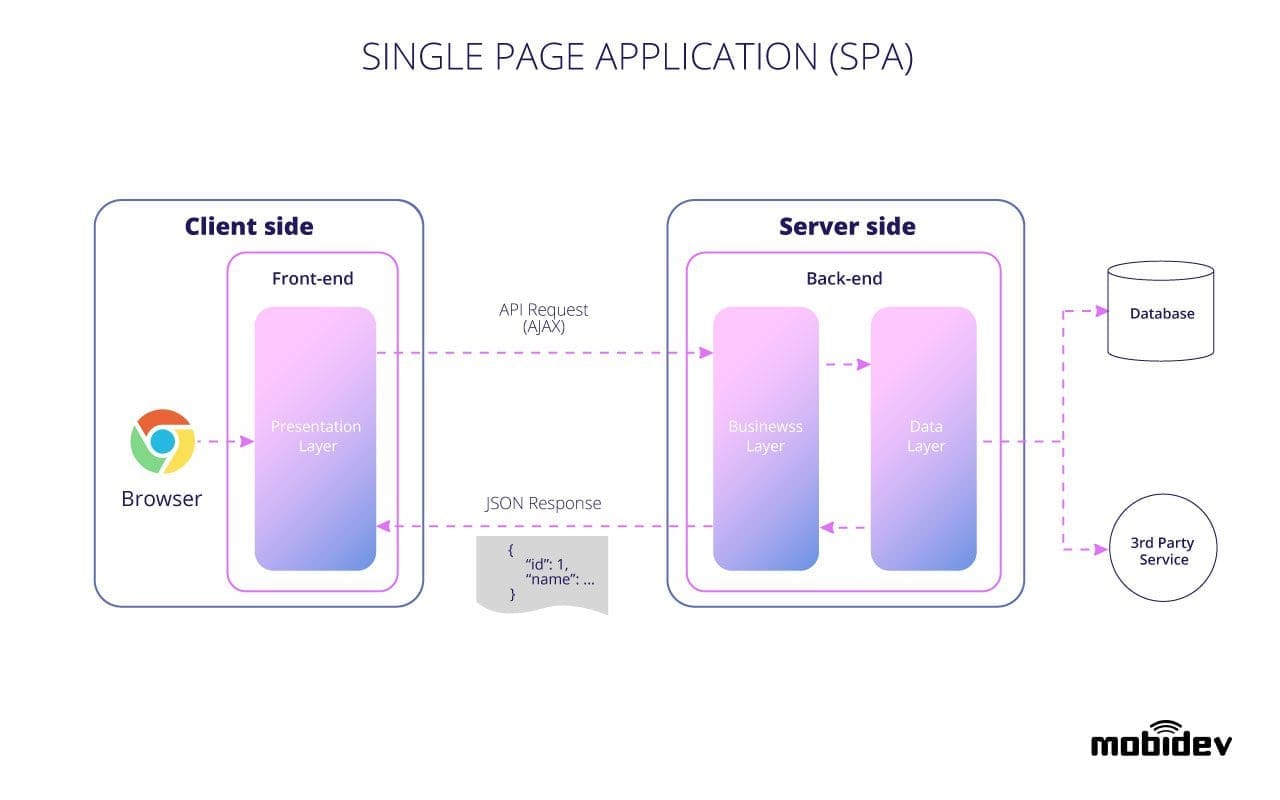
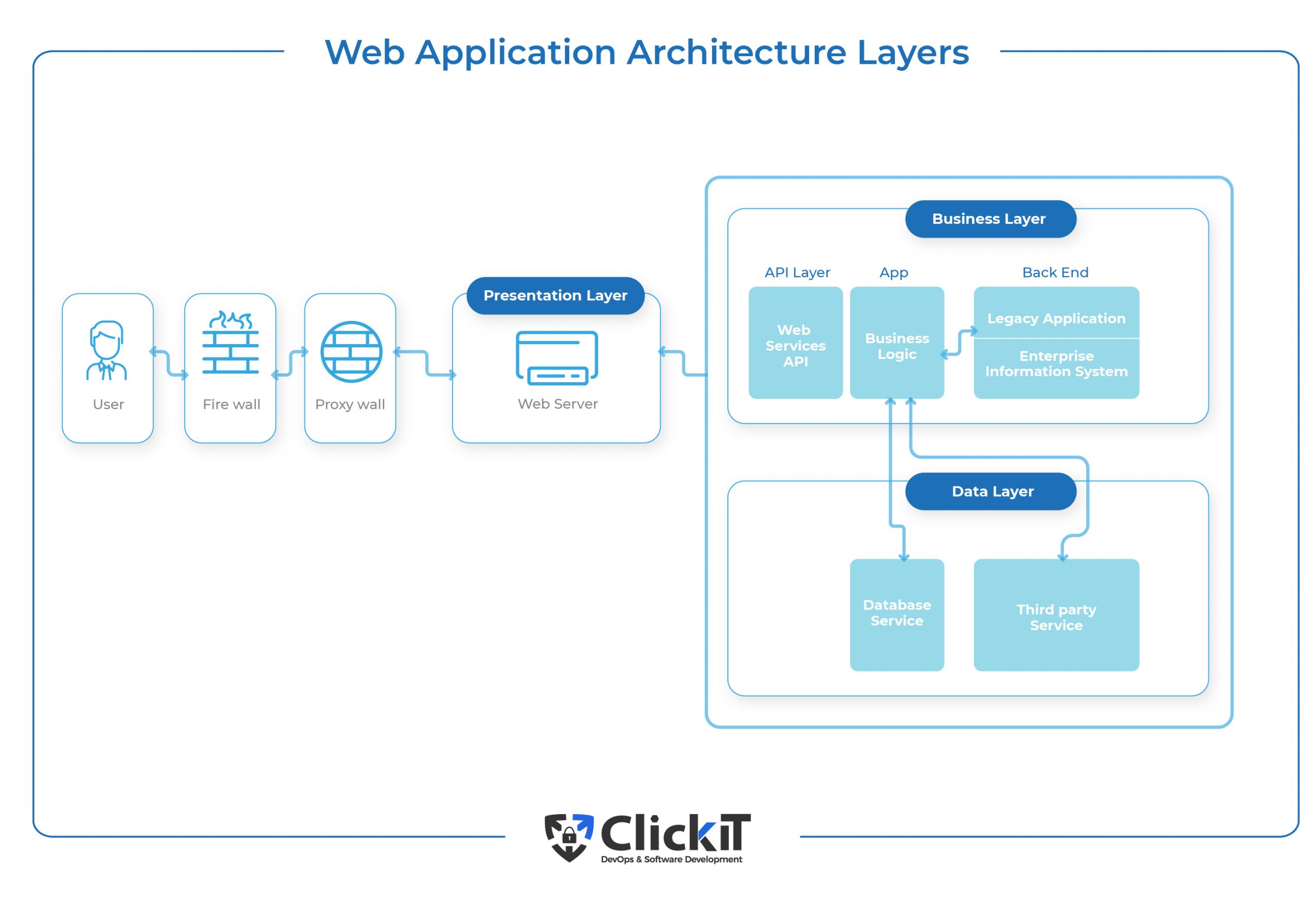
 Web Application Architecture: Choosing the Right Type in 202307 abril 2025
Web Application Architecture: Choosing the Right Type in 202307 abril 2025 -
 Mobile App vs. Web App: What's the Difference?07 abril 2025
Mobile App vs. Web App: What's the Difference?07 abril 2025 -
 Exploring the Multifaceted Rise of Web App Development 202107 abril 2025
Exploring the Multifaceted Rise of Web App Development 202107 abril 2025 -
Securely managed web applications - Azure Architecture Center07 abril 2025
-
 Web Application Architecture: The Latest Guide 202407 abril 2025
Web Application Architecture: The Latest Guide 202407 abril 2025 -
 Build a Basic Web Application on AWS07 abril 2025
Build a Basic Web Application on AWS07 abril 2025 -
 App vs Web App07 abril 2025
App vs Web App07 abril 2025
você pode gostar
-
 Harry Potter Rowena Ravenclaw You Say Nerdy Like It's A Bad Thing07 abril 2025
Harry Potter Rowena Ravenclaw You Say Nerdy Like It's A Bad Thing07 abril 2025 -
subway surfer download|TikTok Search07 abril 2025
-
 Marvel's Midnight Suns - Everything you need to know07 abril 2025
Marvel's Midnight Suns - Everything you need to know07 abril 2025 -
) Buy NHR Doll House Plastic House Set for Kids and Girls Small Doll House Set for Girls Kids Doll House Play Set, Pretend Playset for kids and girls Online at Best Prices07 abril 2025
Buy NHR Doll House Plastic House Set for Kids and Girls Small Doll House Set for Girls Kids Doll House Play Set, Pretend Playset for kids and girls Online at Best Prices07 abril 2025 -
 Beignets de maçã: receita da Sara - Jogos para Meninas07 abril 2025
Beignets de maçã: receita da Sara - Jogos para Meninas07 abril 2025 -
 EVs, the new future: IIT Madras launches certificate course on e07 abril 2025
EVs, the new future: IIT Madras launches certificate course on e07 abril 2025 -
 Reboot!Metal Sonic by TheMetonicLover on DeviantArt07 abril 2025
Reboot!Metal Sonic by TheMetonicLover on DeviantArt07 abril 2025 -
 Persona is just a huge Jojo reference, isn't it? : r/PERSoNA07 abril 2025
Persona is just a huge Jojo reference, isn't it? : r/PERSoNA07 abril 2025 -
 Dead Rising® 207 abril 2025
Dead Rising® 207 abril 2025 -
![FORZA HORIZON 4 [ULTIMATE EDITION] (pre-owned) XBOX ONE](https://jimport.ch/14192-large_default/forza-horizon-4-ultimate-edition-pre-owned-xbox-one.jpg) FORZA HORIZON 4 [ULTIMATE EDITION] (pre-owned) XBOX ONE07 abril 2025
FORZA HORIZON 4 [ULTIMATE EDITION] (pre-owned) XBOX ONE07 abril 2025

