JavaScript Tutorial: Build Flappy Bird and Doodle Jump
Por um escritor misterioso
Last updated 06 abril 2025

Improve your JavaScript skills by building two popular millennial games: Doodle Jump & Flappy Bird. You will practise over 32 of JavaScripts most popular methods in order to build the two games. This includes .forEach(), .push(), .shift(), .addEventListener(), .appendChild(), while loops, Classes, constructors and many more.

I am making a flappy bird game, If i will need assistance then pls help me - The freeCodeCamp Forum

Lesson-7-Flappy-Bird.pptx

SOLUTION: Javascript tutorial - Studypool

Learn How to Code Flappy Bird and Doodle Jump in JavaScript

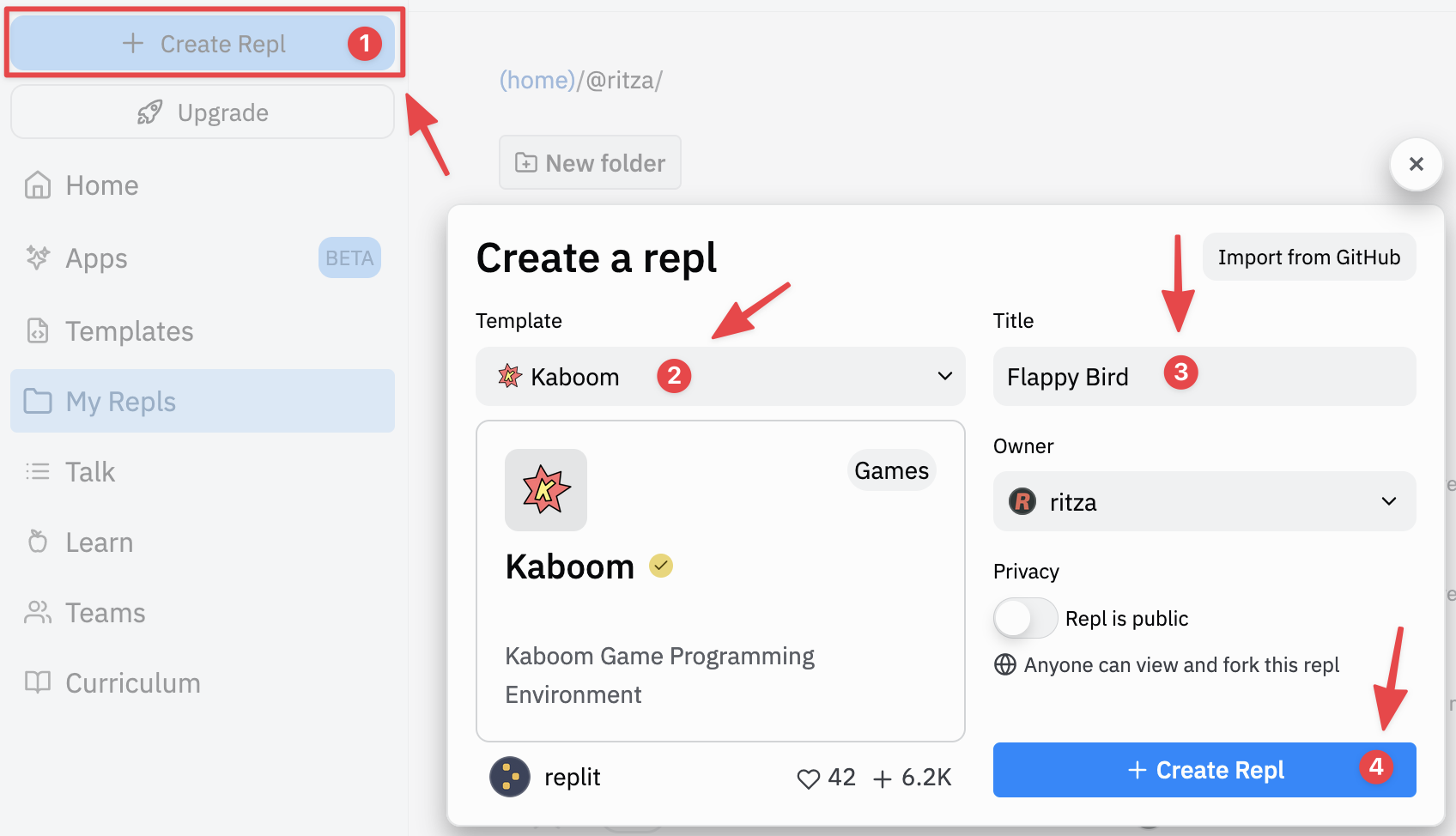
Flappy Bird with Kaboom.js

Flappy Bird - Walkthrough, Tips, Review

Pens tagged 'flappybird' on CodePen

modrishark Page

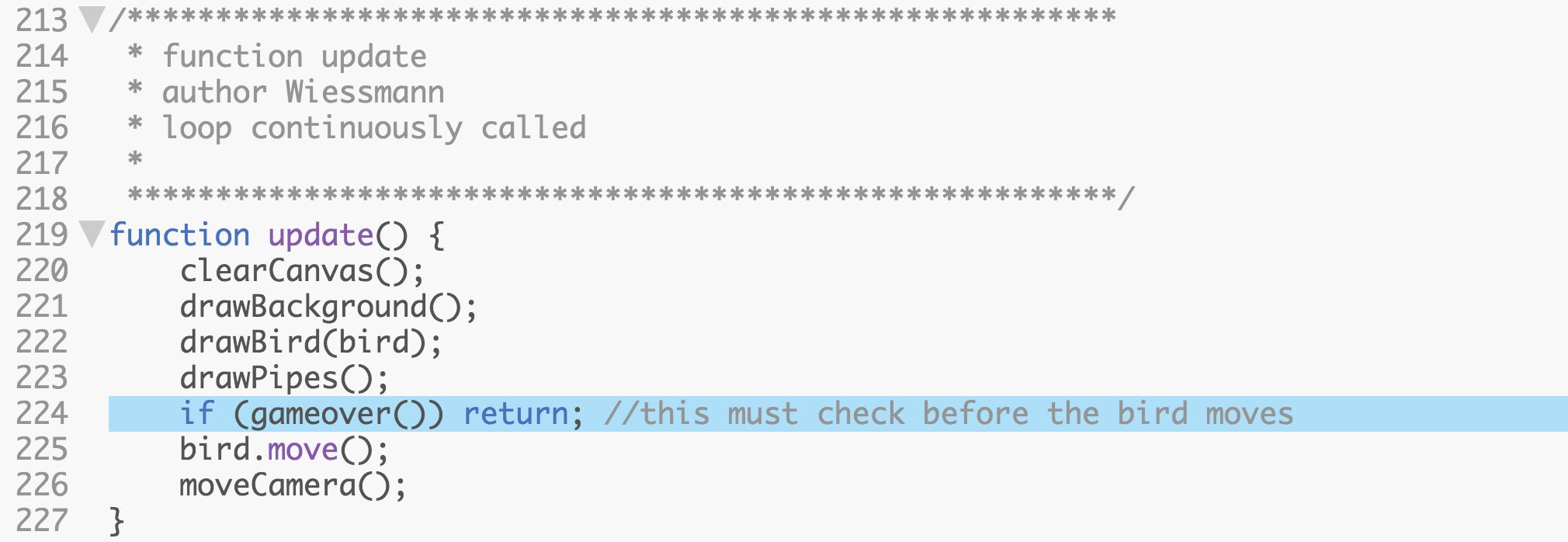
Flappy Bird Tutorial

freecodecampania1, After you code a game, you get to play it! Learn how to code Flappy Bird and Doodle Jump using JavaScript with this tutorial from Ania Kubow., By Freecodecamp
Recomendado para você
-
 Doodler, Doodle Jump Wiki06 abril 2025
Doodler, Doodle Jump Wiki06 abril 2025 -
 Arcade, Doodle Jump Wiki06 abril 2025
Arcade, Doodle Jump Wiki06 abril 2025 -
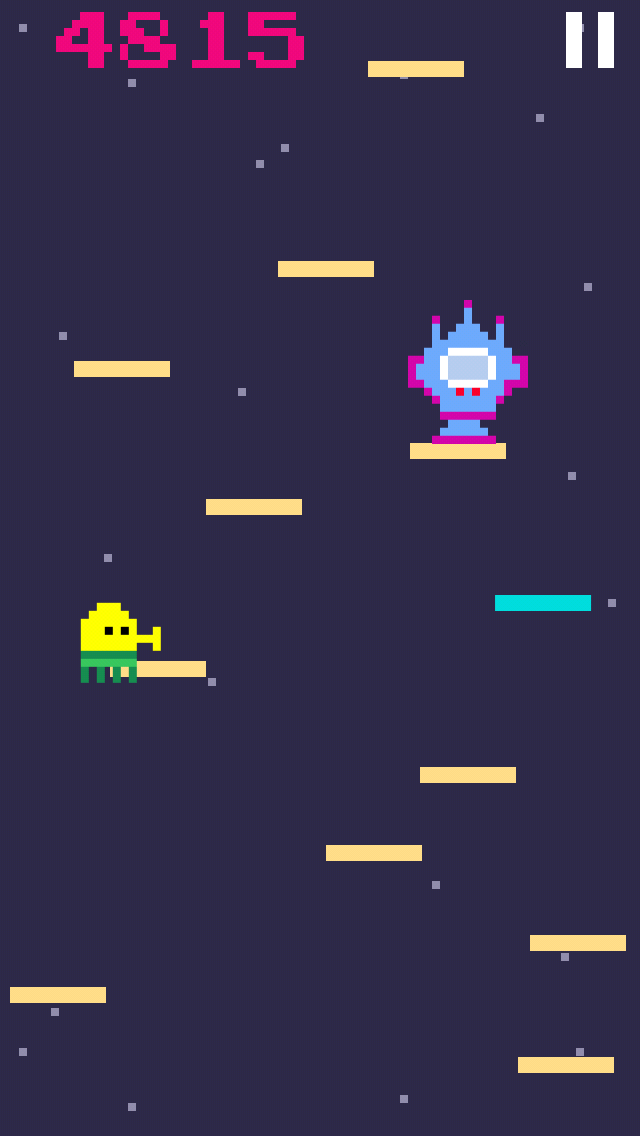
 Mobile - Doodle Jump Galaxy (Prototype) - Doodle - The Models Resource06 abril 2025
Mobile - Doodle Jump Galaxy (Prototype) - Doodle - The Models Resource06 abril 2025 -
GitHub - takosenpai2687/doodle-jump: A doodle jump game clone built with Javascript.06 abril 2025
-
 JoJolion - Volume 1 - JoJo's Bizarre Encyclopedia06 abril 2025
JoJolion - Volume 1 - JoJo's Bizarre Encyclopedia06 abril 2025 -
 Squid Jump, Wiki06 abril 2025
Squid Jump, Wiki06 abril 2025 -
 Doodle - Wikipedia06 abril 2025
Doodle - Wikipedia06 abril 2025 -
 Doodle Jump for iPhone in 2010 - Web Design Museum06 abril 2025
Doodle Jump for iPhone in 2010 - Web Design Museum06 abril 2025 -
 Supernatural Mobs - TheAtlanticCraft06 abril 2025
Supernatural Mobs - TheAtlanticCraft06 abril 2025 -
 Wizard101 Wiki :: The largest and most accurate Wizard101 Wiki :: Featuring guides, spells, quests, pets, bosses, creatures, NPCs, crafting and much more!06 abril 2025
Wizard101 Wiki :: The largest and most accurate Wizard101 Wiki :: Featuring guides, spells, quests, pets, bosses, creatures, NPCs, crafting and much more!06 abril 2025
você pode gostar
-
 The 100 greatest video games of all time, ranked by experts : r/Games06 abril 2025
The 100 greatest video games of all time, ranked by experts : r/Games06 abril 2025 -
 Learn To Fly 2 The Story of a Flightless Bird06 abril 2025
Learn To Fly 2 The Story of a Flightless Bird06 abril 2025 -
 Playstation 2 (Personal Collection) : Arquivista.exe : Free Download, Borrow, and Streaming : Internet Archive06 abril 2025
Playstation 2 (Personal Collection) : Arquivista.exe : Free Download, Borrow, and Streaming : Internet Archive06 abril 2025 -
 Friday Factoid: The Harper Center at Chicago Booth - mbaMission06 abril 2025
Friday Factoid: The Harper Center at Chicago Booth - mbaMission06 abril 2025 -
 you MUST follow the warrior code if you are a warrior fan06 abril 2025
you MUST follow the warrior code if you are a warrior fan06 abril 2025 -
Jimo as One Piece live action cast 🏴☠️ who's your favorite nakama onji? . #worrypet #plushie #stressball #anxiety #mentalhealth #withjimo06 abril 2025
-
 T1 Faker Being ABSOLUTELY Unkillable - Best of LoL Stream Highlights (Translated)06 abril 2025
T1 Faker Being ABSOLUTELY Unkillable - Best of LoL Stream Highlights (Translated)06 abril 2025 -
 Biografia di Giovanni Vescovo corteggiatore di Uomini e donne - Il Blog di Uomini e Donne06 abril 2025
Biografia di Giovanni Vescovo corteggiatore di Uomini e donne - Il Blog di Uomini e Donne06 abril 2025 -
 Leaked GTA 6 Trailer Details Raise Questions and Excitement Among06 abril 2025
Leaked GTA 6 Trailer Details Raise Questions and Excitement Among06 abril 2025 -
 horror epic face, Nico's Nextbots Fanmade Wiki06 abril 2025
horror epic face, Nico's Nextbots Fanmade Wiki06 abril 2025
